こんにちは!
デザイナーのちかです!
先日Adobe XDの基本機能をざっとご紹介させていただきましたが、
今回は実際にワイヤーフレームをAdobe XDで作成する際の機能をより具体的に
ご紹介いたします。
便利な機能が沢山ありますので、どんどん活用していきましょう!
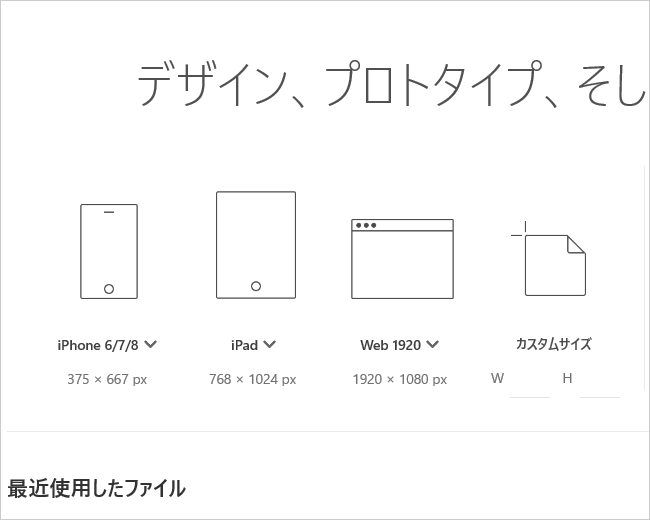
キャンバスサイズの選択
Adobe XDは、最初のキャンバス作成時に、既にいくつかのサイズが登録されており、
この中から選べるため「何pxで作ればいいんだっけ?」など考えずに作成することが出来ます。

もちろん自分の好きな横幅と縦幅でキャンバスを作成することもできるので、
時と場合によって使い分けましょう。
繰り返しのパーツを素早く配置「リピートグリッド」
以前ご紹介したように、XDには「リピートグリッド」という便利な機能があります。
繰り返し配置したいものを「リピートグリッド」に変換するだけで、
ドラッグするだけで繰り返しが設定されます。
繰り返したいものを選択した状態で…。

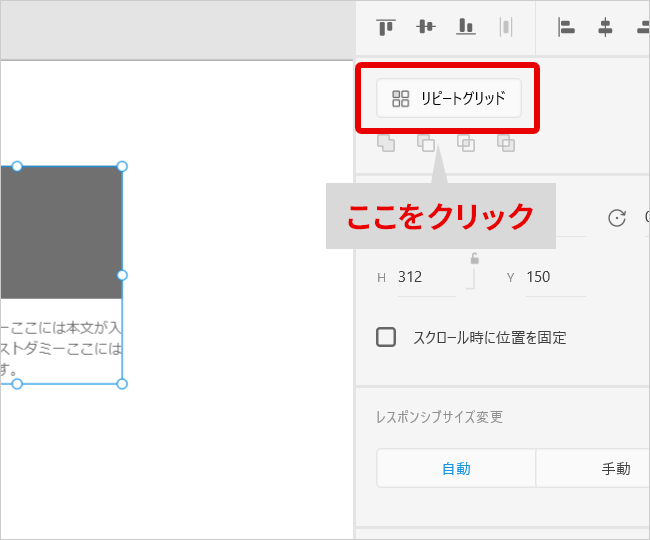
「リピートグリッド」をクリックするだけ!
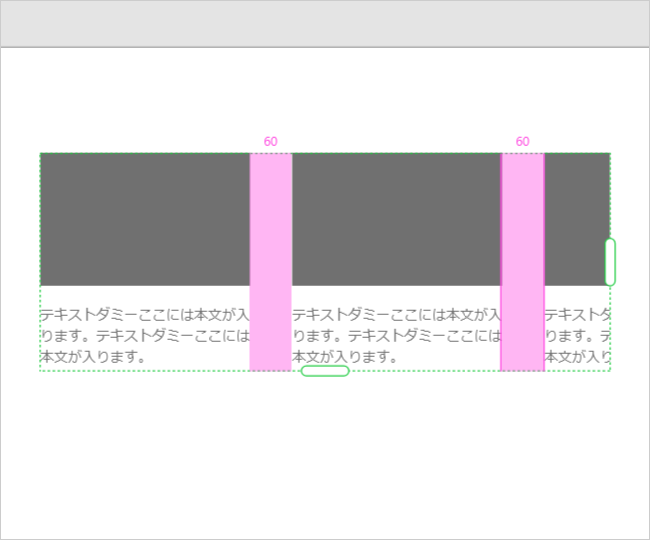
緑の枠がつくので、それをドラッグで引っ張るだけで、繰り返し配置されます。

パーツとパーツの間のスペースも、ドラッグで素早く変更可能!
これだけで、ワイヤーフレーム作成の時間をかなり短縮できると思います。

サイト内のスタイルを一発反映!「アセット機能」
また、ページ内で使用しているフォント、文字色、文字サイズを登録することで、
そのスタイルをクリック一つでページ内に反映することができる「アセット機能」もとても便利です。
アセットパネルを開くには、下記のショートカットを使用します。
Macの場合:Command + Shift + Y
Winの場合:Ctrl + Shift + Y
上記ショートカットは、覚えておくと便利でしょう!

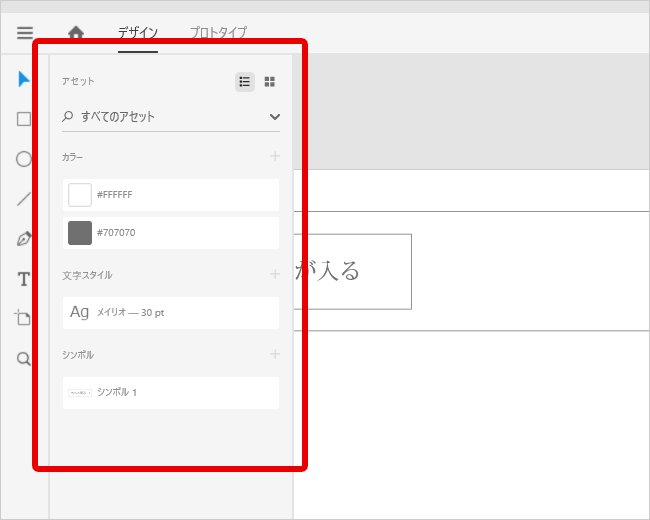
アセットを開くと、画面左に上記のようなもの欄が表示されます。
ここにスタイルやシンボルを登録することで、それを一発で反映すること出来るようになります。
■登録方法
スタイルを登録したい文字、またはシンボルを選択した状態で、
登録したいカテゴリーの横の「+」を押すことで、選択中のもののスタイルが登録されます。
登録したスタイルを反映させるには、同じく反映したいオブジェクトを選択の上、
該当のスタイルをクリックするだけ!
複数のオブジェクトを選択した状態でも反映可能ですので、
一気にスタイルを設定することが可能になっています。
【番外編】便利なUIキットでさらに手軽になるワイヤーフレーム作成
また、UIなど各種がそろった便利なキットもいくつか公開されているので、
こちらを利用することにより、汎用的なパーツは自分で作らなくても良くなりますので、
更なる効率化を図ることが可能になるのではないでしょうか。
Wires jp
まとめ
いかがでしたでしょうか?
面倒なワイヤーフレーム作成をアシストしてくれる便利な機能がそろっているので、
どんどん活用されるのをお勧めいたします。
またワイヤーフレーム作成だけではなく、
XDはプロトタイプを作成するのにも適した機能が揃っておりますので、
次回はその機能をご紹介いたします!
次回「プロトタイプ作成時に活用できる便利な機能」