こんにちは!デザイナーのちかです。
みなさんは、Webデザインのトレンドってきちんと追ってますか?
トレンドと言ってももはや一つにとどまらず、様々な手法が飛び交っていますよね。
その中で、フラットデザインは相変わらずいろいろなサイトのベースになっているものの、
昨今はプラスして「3D表現」も多く登場して、フラットと立体が融合したサイトも増えてきています。
そこにアニメーションも加わって、平面的ではないWebサイトというものがどんどん出てきている今、個人的に面白いな!と思った「3D表現を取り入れた」サイトをいくつかご紹介できればと思います。
オブジェクトを3Dにするのはもちろん、サイト自体を3D空間として表現しているものもあり、一言で「3D表現」といっても様々な手法がありますので、ぜひ参考にしていただければと思います!
株式会社風工学研究所

https://www.wei.co.jp/
サイトのテイスト・カラー自体はかなりシンプルですが、アクセントとして入っている3D表現がインパクト大。
アニメーションとの融合で飽きさせない構成になっています。
電気設備BOX 災害に備えるくらし | Panasonic

https://www2.panasonic.biz/jp/dsr/index/
デジタルショウルームと称して、空間の中を歩き回るような表現になっている。
まさにショウルーム内を歩き回っているような感覚を覚える新しい3D表現です。
HELLO MOBILITY – 電気で動くシェアモビリティ

https://www.hellomobility.jp/
最初の平面から立体になるアニメーションが、よりオブジェクトが画面上から飛び出してきているような錯覚に陥るのを後押ししています。
アニメーションもシンプルではあるものの、ポップな3Dアブジェクトで楽しそうな雰囲気が出ています。
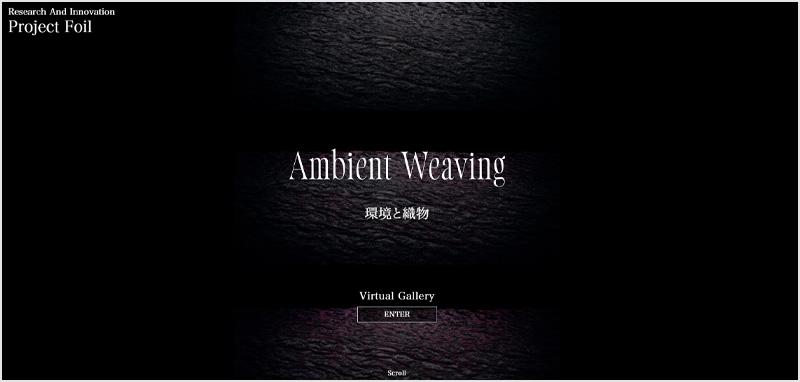
Ambient Weaving ― 環境と織物

https://ambientweaving.lab.zozo.jp/
サイト内のvisual Galleryというコンテンツの中では、こちらもまさにギャラリー内を歩くように読み物を読み進めていく形。
ページ切り替えで画面がくるくる回るので、酔いやすい人は若干注意…?
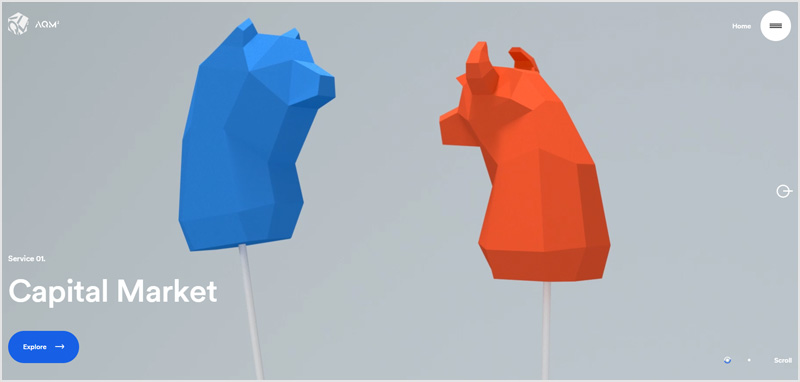
AQM², Ltd. – 人とAIによる、圧倒的な価値の共創

https://aqm2.ai/ja/
ローポリの3Dオブジェクトをメインに、スクロールでアニメーションしていくサイト。
3Dオブジェクトを主役にしているため、それ以外はかなりシンプルですが、その分オブジェクトやアニメーションを前面に押し出しことができているメリハリのきいたサイトです。
いかがでしたでしょうか?
もはやWebサイトは上から下へスクロールして読み進めていくだけの媒体ではない、というのをさらに痛感します。
それだけユーザーのデバイスも進化しているという事でもあると思うので、制作側としても時代に合わせてどんどん進化していく技術に乗り遅れないようにしなければなりません。
また、Webサイト制作を依頼する側も、今までのWebサイトのイメージにとらわれ続けてしまうと「今」のユーザーに届きにくいものを完成イメージとして持ってしまう可能性もあるため、依頼する側も定期的にイメージのアップデートをしていくことはとても大事です。
今回の記事がその手助けとなっていれば幸いです。
今後も定期的にWebトレンドのまとめ的な記事は出していければと思いますので、ご期待いただければと思います!


