みなさんこんにちは!デザイナーのちかです。
Webデザインにも様々なトレンドがあり、日々新しい表現方法が開発されていますが、個人的に最近よく見かける表現方法で気になるものがあるので、今回はそちらを実例とともにご紹介できればと思います。
「PCで」見たときにコンテンツ幅が狭いWebデザイン
今回ご紹介する表現方法ですが、「コンテンツ幅が狭いWebデザイン」です。
言葉で説明するのは難しいため、先に1例ご紹介します。

ほろよい | サントリー
https://www.suntory.co.jp/rtd/horoyoi/
上記サイトを「PCで」見ていただくと分かりますが、
コンテンツの横幅がかなり狭く、背景に大きくビジュアルが入っています。
このような表現が2022年後半あたりからよく見かけるようになりました。
この表現方法のメリットは?
なぜこのような表現が増えてきたのか?と個人的に考えてみたところ、以下のようなことが考えられます。
(あくまでも個人的な所感であることをあらかじめご了承ください。)
背景で大きく商品のビジュアルや動画を訴求できる
PCでのみの利点ですが、コンテンツ幅を狭めた分どのサイトも背景に大きくビジュアルを載せているパターンが多いです。
この表現方法を用いているサイトのほとんどがキャンペーンサイトであったり、特設サイトであることからもわかる通り、商品やブランディングのビジュアルを常に大きく表示できるのは、この表現の強みではないでしょうか。
スマホファーストで、PCのレイアウトを作るコスト削減
PCで見たときのコンテンツ幅が、ほぼスマホでの見え方とイコールのため、レスポンシブでのレイアウト変更の構築が通常より少なくて済むというのも利点として考えられます。
デザイン・コーディングともにその分工数を抑えることも可能であるため、よりスマホファーストに意識を割くことができるのではないでしょうか。
逆にこちらの表現では、コーポレートサイトのような情報量の多いサイトには少し不向きと考えられます。
参考サイトをご紹介
最初にご紹介したサイト以外にも、この表現方法を採用したサイトはいくつかあります。
割と最近のサイトをいくつかご紹介できればと思いますので、ぜひ参考にしてみてください!

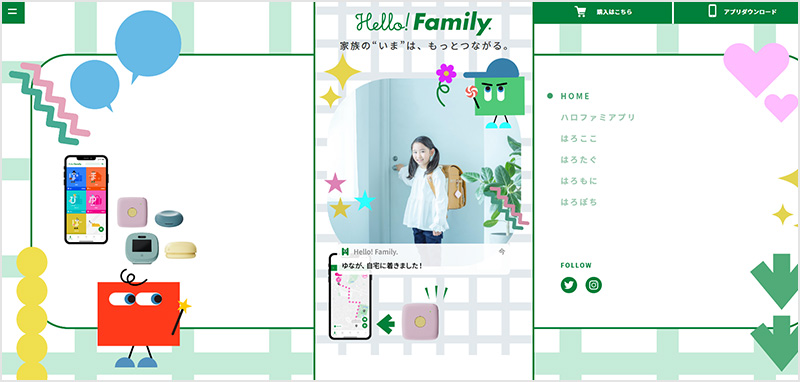
Hello! Family. | 親と子の”いま”をつなぐ、みまもり家族IoT
https://hellofamily.kokuyo.co.jp/

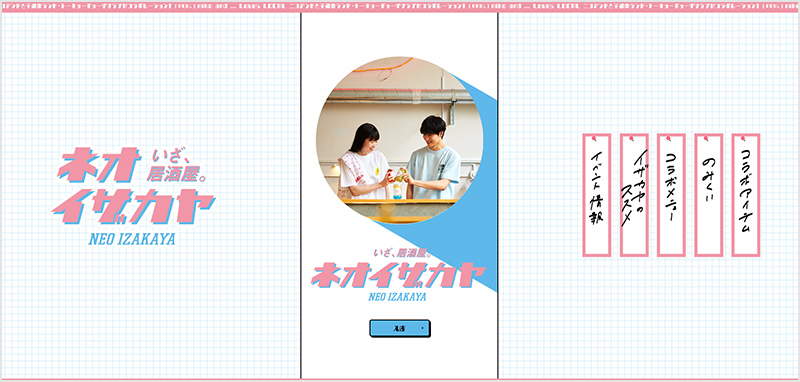
いざ、居酒屋。ネオイザカヤ | niko and …
https://www.dot-st.com/nikoand/cp/neoizakaya

大竹栄養専門学校 | 栄養士に、まっすぐ。
https://www.ohtake-nutrition.ac.jp/

マジックインキ×RAGEBLUE
https://www.dot-st.com/rageblue/cp/magicink

OPANTSU-KUN×SMOOTHSKIN | SMOOTHSKIN
https://mysmoothskin.jp/html/page46.html

Double A-side | [公式]ローリーズファーム通販
https://www.dot-st.com/lowrysfarm/cp/2023spring
まとめ
いかがでしたでしょうか?
日々新しいデザイン手法が誕生していますが、適した場面で適した手法を選択できるよう、日常的にいろいろなサイトを見てインプットを怠らないようしておくと、いざという時に選択肢が多くなります。
インプットを習慣化しておくとよいでしょう!