皆さまこんにちは!
株式会社プラソルのWebデザイナー、ちかです。
皆さまは「ポートフォリオサイト」って普段見てますか?
「ポートフォリオサイト」というと、印象としては「お仕事をとったり採用されるための作品集」と思ってらっしゃる方も多いと思います。
もちろんその側面がもっとも大きく、元々の目的としてもそれが正しいのですが、実はその他にも、すでにWeb制作を依頼する会社やクリエイターが決まっている方にも、ポートフォリオサイトというのはとても大切な情報源となるのです。
今回はその「ポートフォリオサイト」の解説と、2021年最新のイケてるポートフォリオサイトをいくつかご紹介いたします!
「ポートフォリオサイト」とは
まず最初に、ポートフォリオサイトについて。
ここで言うポートフォリオとは、簡単にいうと「その人の実績やスキルが一目で分かる作品集」のことです。
「自分にできること」「自分の最大の成果」をまとめたものですので、かなりの力作が集まっているものが多いと思います。
また「スキル」をアピールするために、様々な角度やテイストの作品も集まっているでしょう。
そしてその「ポートフォリオサイト」自体も、その人を表すツールとしてとても凝ったものが多いです。
そんな作品集を、クライアントやWeb制作会社は、仕事の依頼をしたり採用をしたりするための情報源として活用しています。
では「ポートフォリオ」は、それ以外の人に活用される道はないのか?というと、そうとは限りません。
ポートフォリオサイト=デザインアイディアの宝庫
前項で説明した通り、ポートフォリオはその人の「全力」と「世界観」が詰め込まれています。
さらに細かく言うと、デザインやコーディングの「アイディア」が詰め込まれているのです。
そんな作品集こそ、Web制作依頼の時の「参考サイト」探しにもってこいの媒体なのです。
「参考サイト」探しの際に、ついつい同業者のサイトだけを探してしまいがちですし、業界の分析のためにはそれはかなり有効な手段です。
しかし「こういう感じのデザインが良い」「こういうテイストのデザインが良いんだけど」など、具体的なデザインの要望を伝える際には、他業種やポートフォリオサイトを使うのも有効な手段の一つです。
また、Webデザイナーにとってもデザインの引き出しを増やしたり、業界のトレンドをキャッチアップするのにもポートフォリオは貴重な媒体といえるでしょう。
2021年最新!イケてるポートフォリオサイト
前置きが長くなりましたが、そんな貴重な情報源である「ポートフォリオサイト」。
2021年現在で、現役Webデザイナーの私が最もイケてる!と思ったサイトを6つご紹介させていただきます。
ポートフォリオサイト自体のクオリティの高いものから、サイトの内容が気になるものまで様々な角度から6つ上げさせていただいていますので、気になるサイトをご覧いただいて、ぜひ、トレンドやアイディアをインプットしてください!
Isabel Moranta

https://isabelmoranta.com/
ほぼ文字だけで構成されるシンプルなサイトですが、文字のバランス・フォントの選び方・余白の取り方まで計算されつくされた美しいサイトです。
サイト自体の内容量的にはごくわずかで、外部サイトへの誘導が多いですが、一目でどういう世界観をお持ちなのかが分かる、ブランディングサイトとしての役割も強いのではないでしょうか。
色も、文字の黒と背景色のピンクがかったベージュのみですが、クールで殺風景になりすぎないバランスと、少しの女性らしい柔らかさを表現されています。
中澤季絵

http://www.kienoe.com/
イラストレーターの中澤さんのポートフォリオサイト。
中澤さんの作品の世界観やテーマをサイトに落とし込み、シンプルながらも温かみのあるサイトになっています。
トップページのお花や植物が表示されるアニメーションも、そこらへんを意識してかふんわり・ゆったり表示されていますね。
シンプルなサイト構成で単調になりそうなところを、上記のアニメーションや、画面の枠線や画面左側にコピーライト表記やURLを固定で表示させたりなど、変化をつけています。
ニュースのページの地の文のテキストサイズが少し小さめで、女性らしい繊細な雰囲気が出ていたり、随所に繊細な表現をされています。
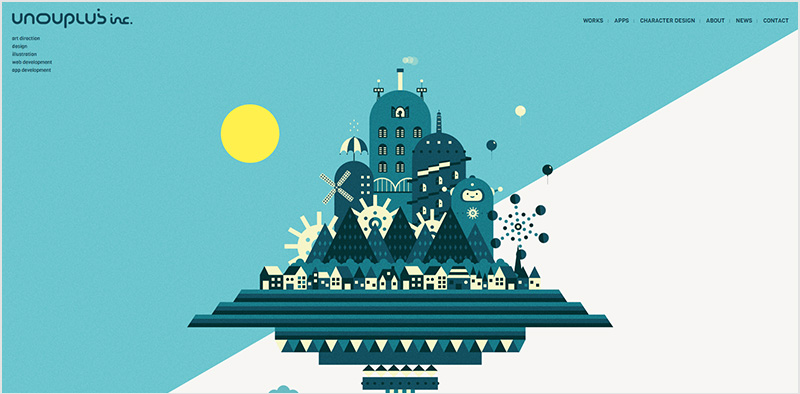
unouplus

http://unouplus.com/
こちらも描かれるイラストの雰囲気をサイトに落とし込まれているサイトです。
TOPページのイラストからロゴに至るまで一つの世界観として作り上げられていています。
ポップ寄りのテイストではありますが、色使いがシックであることと、使われているイラスト以外はあまり装飾はなくシンプルにまとめられており、落ち着いた雰囲気になっているのがとても上手だなと感じます。
アニメーションもシンプルですが、TOPイラストの月をイメージしてか、サイト全体的に「欠けたものが満ちる」ような動きを統一して使われているようで、それが更に世界観を作り上げているように感じます。
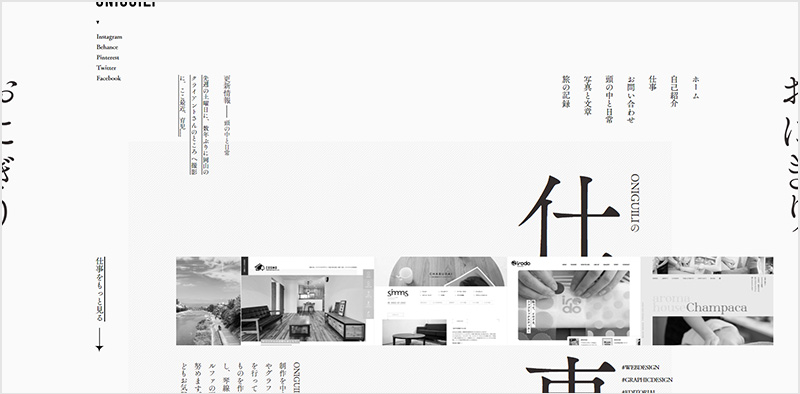
oniguili

https://www.oniguili.jp/
かなり誌面的なレイアウトで、タイポグラフィ的な表現が強いサイトです。
雑誌のような自由な配置がされていますが、それでも情報が散らばらず綺麗に整理されているため、問題なく内容を読み解くことが出来る、レイアウトの妙が光っています。コンテンツ間の余白の取り方もとても綺麗です。
縦書きと横書きが混じってはいますが、日本語は縦書き・英語は横書きと、ある程度ルール化されているため気にならないように調整されているようです。
全体を白黒で構成されていますが、写真関係はマウスオーバーで色がつくようになっていたり、アクセントで斜線が使われていたりと、クールな雰囲気になりすぎないようにされており、ある種の親しみやすさも感じることが出来ますね。
挑戦的なレイアウトと、ユーザービリティのバランスが取れたサイトです。
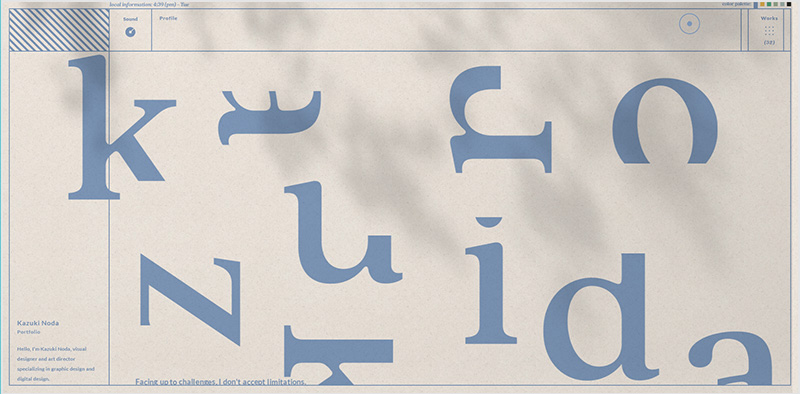
Kazuki Noda Portfolio

https://kazukinoda.com/
こちらも誌面の様なレイアウトながら、線と写真をうまく融合しているサイトです。
背景のざらついたアニメーションをはじめ、写真がにじむように表示されるアニメーションなど、「動き」が全体的に特徴的に表現されています。
特にメインビジュアル周辺の木陰が揺れるようなアニメーションも面白いですし、右上のメニューにマウスオーバーすると水面の様な波打つアニメーションも印象的です。
サイトの構成自体はシンプルなグリッドですが、それにとどまらない動きの面白いサイトなので、色々なページを回遊したくなって、結果的に色々な作品を見ることになるので、それも含めた設計なのかなと感じました。
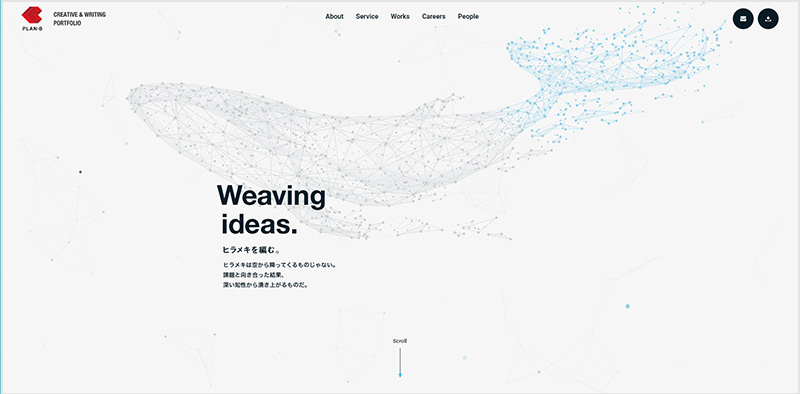
PLAN-B CREATIVE & WRITING PORTFOLIO

https://book.plan-b.co.jp/
こちらもサイト構成自体はかなりシンプルでスタンダードですが、背景の幾何学模様のふわふわとしたアニメーションや、各所で使われているアイコンなど、各パーツの作り込みがされており、全体的に単調になっていません。
文字の濃淡でのメリハリの付け方もとても参考になります。
特に実績を見せることに重きを置いており、1画面で多くの実績を見れるように考えられた構成で、かなり見やすいように情報もうまく整理されています。
実績ページのソート機能も便利なのでこのサイト自体だけではなく、実績一覧自体も色々なサイトを見れるので参考サイトとしてもとても便利です。
WHITEOUTWORKS

https://www.whiteoutworks.com/
名前の通り、白を基調にしたサイトです。
メインビジュアルの写真も白でサイト全体であまり色が使われていませんが、マウスオーバーで下の文字や写真が見えたり、マウススクロールで一瞬線が多色に見えたりと、別のところで色を使われ寂しい感じにはなっていません。
英語で書かれているところをマウスオーバーすると、日本語訳に変わったり遊び心もあり、見ていて楽しいサイトです。
ポートフォリオサイトはWeb制作においても貴重な媒体
いかがでしたでしょうか?
こうやって並べてみると、現在のWebデザインのトレンドが見えてきて面白いですし、サイトデザインのコンセプトも様々で、自分の中の引き出しがどんどん増えていくのではないでしょうか?
また、あくまでこれは現時点でのことですので、日々色々なポートフォリオサイトを探して・見て、常に最新の情報を自分にインプットすることを心がけると、更に良いのではないでしょうか。
また余談になりますが、こういうサイトを見た後は「どういう所が良いと感じたか」「どこが印象的か」を一言だけでも言語化することをオススメいたします。
この「言語化」を習慣化することで、いざWebサイト制作やデザインを依頼するときに、自分の考えが言葉としてスッと出てくるようになります。
またWebデザイナーとしても、クライアントにデザインを説明する際に言葉が出やすくなり、自信をもって発言できるようになるので、訓練としてオススメです!
なお、弊社「株式会社プラソル」も、多くのWebサイト制作の実績がございます。
規模感はもちろん、様々な業種のお客様とお付き合いをさせていただいており、その幅広さも弊社の特長です。
そんな弊社の実績も以下のページにて公開しておりますので、是非一度ご覧ください!
なにか「ピンっ!」ときたサイトなどあれば、お問い合わせから「実績ページに載っているこのサイトの様なサイトが作りたい!」などご連絡をいただければ、お客様のご要望を丁寧にヒアリングさせていただきます。
そこから、色々なサイトを元にお客様と弊社との間の認識をすり合わせて、お客様の理想を形にいたします。
またそれだけではなく、Web制作のプロとしてもお客様の目指すゴールを実現するため、様々なご提案をさせていただきます。
詳しいWebサイト制作の流れについても、以下にてご説明させていただいておりますので、是非ご覧ください。
色々と気になったけど、結局よく分からない。
とにかく話を聞いてほしい!という方は、こちらから問い合わせください!
弊社は大阪に事務所を構えておりますが、オンラインでの打ち合わせも可能ですので、是非一度ご連絡ください。


