Webデザインの時の悩ましい要素として、「配色」というものがあると思います。
無数に存在する色から、Webデザインの用途にあった色の組み合わせを選び取るのは、とても大変な作業だと思います・・・。
今回はそんな、日々「配色」に頭を悩ます方が、覚えておいて損はない配色の基本をご紹介します!
まずは基本の、3つのポイントをピックアップいたします。
(1)色が与える印象を理解しよう!
ただ、漠然と色を決めるのではなく、その色が見ている人にどのような印象を持たれる色なのかを、まずは理解する必要があります。
これを覚えておくことで、より表現したいWebデザインに近づける配色が出来るようになります。
■赤色

赤は、生命力に溢れ、エネルギッシュさや情熱、インパクトを持たせることが出来る色です。
目立たせたいところに使って注目を集めたりすることが出来ますが、同時に危険・警告などの意味を持たせることも可能です。
■青色

青は、清潔感があり、爽やかで、落ち着いた印象を持たせることが出来る色です。
また、安心感を与えることもでき、誠実な印象を与えたいテクノロジー系や医療系の企業などで、よく使われる色です。
■緑色

緑は、健康や自然・エコといった、植物にちなんだ印象を与えることが出来る色です。
ナチュラルで、少し親しみがあるようなイメージを出したい時に、よく使われている色です。
■黄色

黄は、愛嬌や明るさ、親しみやすい印象を持たせることが出来る色です。
また、赤と同様に警戒・警告の色として、よく黒と組み合わせて使われることが多いです。
■紫色

紫は、高貴さや神秘的・優雅な印象を持たせることが出来る色です。
青と赤の中間色で、暖色と寒色の両面を持つことから、なかなか配色の難易度が高い色と言われています。
■黒色

黒は、重厚さや気高さ、高級感といった印象を持たせることが出来る色です。
また、他の色が持つ効果を際立たせることもできるため、デザインの締め色として使われることも多い色と言えます。
いかがでしょうか?
ただ単に「色」と言っても、それだけで意味を持たせることが出来る、デザインの上でも重要な要素と言えるのではないでしょうか。
(2)色数を制限しよう!
使用する色が決まったところで、次に注目したいのは「色数」です。
その名の通り、そのデザイン内で使用する色の数のことですが・・・。
一つの画面内で、あれこれと色を使ってしまうと、それだけでその画面の情報量が増えてしまい、本当に伝えたい情報が薄まってしまう危険性があります。
それを踏まえて、一般的には
■ベースカラー(背景色など、広範囲に使用する色)
■メインカラー(全体を通したイメージカラーになる色)
■アクセントカラー(デザインにメリハリをつける色)
の3色を設定するのが良い、と言われています。
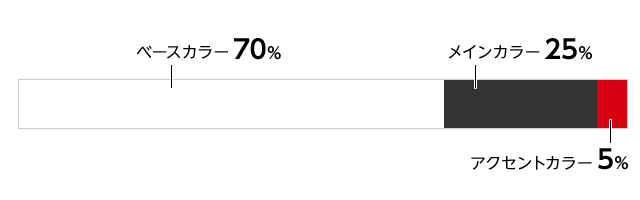
(3)色の比率を意識してみよう!
前記の3つの色を、全て同じ比率で使用すると、メリハリが出ず、印象もぼやけてしまいます。
一般的には、ベースカラーが70%、メインカラーが25%、アクセントカラーが5%という割合にすると、美しい配色になると言われています。

なので、もしデザインをしていく中で、「なんかバランスが悪いな・・・」と感じた時は、色の比率を変えてみると、全体の雰囲気が変わることがあります。
一度試してみてください!
いかがでしたでしょうか?
以上の3つのポイントをまず押さえることで、今後の色決めが、よりスムーズになるかと思います。
是非、Webデザイン業務に取り入れてみてください!