こんにちは!デザイナーのひらです。
他とは違った雰囲気のサイトにしたい、会社や社員の魅力を伝えたい!
そんな風にサイトを変えたいな、と考えている方は多いのではないでしょうか?
そんな方におすすめなのが「TOPページに動画や映像を入れる」ことです!
今回は、おしゃれでカッコイイ動画をメインビジュアルに使用している、10サイトを紹介いたしますので、ぜひ制作の参考にしていただければと思います!
画面の分割を上手くつかっている映像
GRUST(グラスト)
https://www.grust.co.jp/

1つの映像として表現するのではなく、様々な映像を組み合わせて
ダイナミックでスピード感のある印象に仕上がっています。
キャッチコピーも大きく掲載しトレンド感のあるスタイリッシュな雰囲気が会社の雰囲気ともマッチしています。
また打ち合わせや事務所の様子を多く見せることで「仕事ができる」印象付けに。
おしゃれな内装の会社なのでイメージアップにもなりますね!
営業職やサービス業にぴったりの動画です。
じっくり映像を見せるサイト
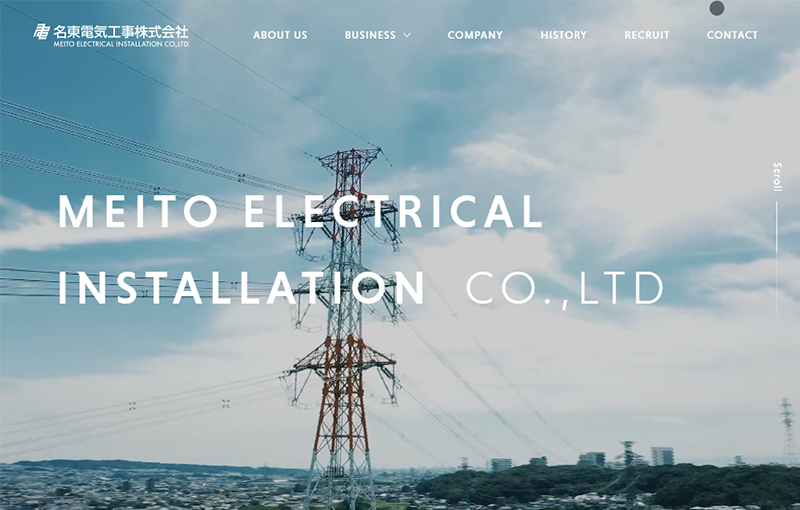
名東電気工事株式会社
http://www.meitodenki.co.jp/

1コマ(シーンごとの切り替え)を5秒ほど長めにカットされており、じっくりと映像を見せる仕上がりになっています。
またドローンでの空撮も含めることでより壮大な雰囲気が出ていますね。
全体的にゆったりとした映像ですが、部分的にタイムラプス動画も入れてメリハリもつけています。
堅実な印象を与えたい企業に合いそうな動画ですね!
雰囲気が伝わってくる映像
東京有明医療大学
https://www.tau.ac.jp/opencampus/

学生さんをメインに撮影されており、医療大学というのもあって爽やかで落ち着いた雰囲気に仕上げている。
朝学校に登校して授業を受けて、みんなで学食を食べて、という学生の1日が分かりやすく、
学校の雰囲気や実際に大学に通っている生徒の様子が伝わってきます。
会社のイメージを伝えたい採用サイトに合いそうな映像だと思います。
システム会社にぴったりな3D動画を採用!
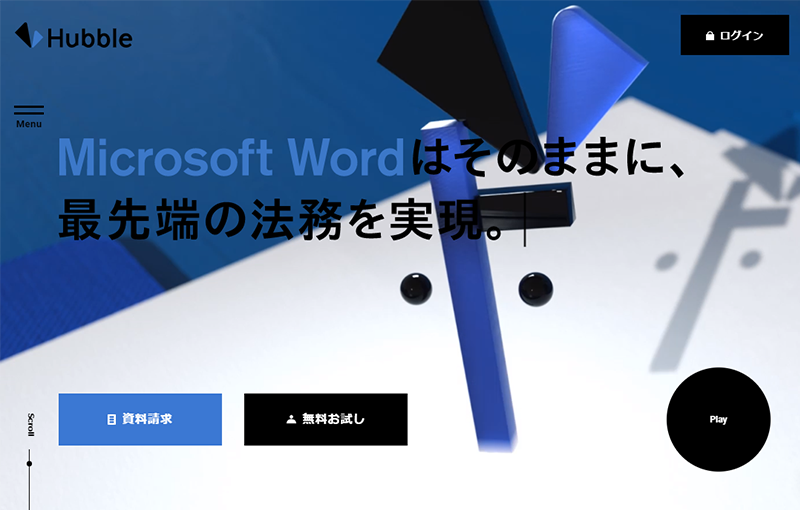
Hubble(ハブル)
https://hubble-docs.com/

スピード感のある3Dアニメーションで作りこまれている。
サイトのアクセントカラーにもなっている青色で仕上げており、サイトの雰囲気との親和性も高いですね。
このスタイリッシュでスピード感のある映像は「契約書の管理・共有をスマートにする」というのを表現しているのではないでしょうか。
スピード感を売りにしたいサービスにぴったりの映像ですね。
テロップなども上手く使った採用向けの映像
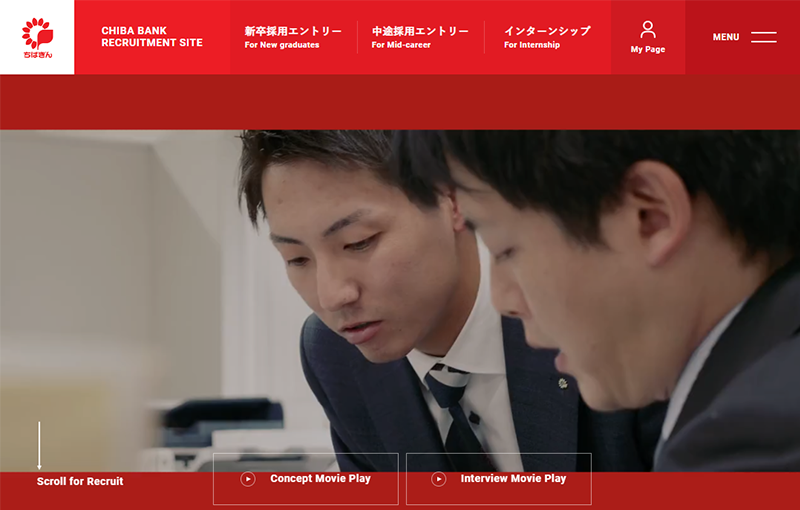
千葉銀行リクルートサイト
https://www.chibabank.co.jp/job/index.html

人物を中心に打ち合わせの様子や仕事をしている姿を多く見せて、
テロップを入れることで映像だけでは伝わらない部分を表現しています。
見せたいところは長めに、動きのあるシーンは短めにしているので
メリハリもあってとても見やすい映像だと思います。
採用向けの映像を作りたい企業にはおすすめです!
動きのあるカメラワークがかっこいい映像
ビッグローブ株式会社
https://www.biglobe.co.jp/recruit_fresh/

カメラワークが人物の動きに合わせたり、動きのあるカメラワークがかっこいいですね!
採用サイトというのもあって、人にフォーカスを当てているので、社内の様子も分かりやすい◎
こちらの映像も採用向けのサイトにはぴったりですね。
見せ方を変えたスピード感のある映像
株式会社ネットマーケティング
https://www.net-marketing.co.jp/

ビッグローブ株式会社さんとは違った、スピード感のあるカメラワークで、スタイリッシュな雰囲気ですね!
また全画面表示の映像が多かったが、ここでは画面の半分で表示されており、
他とは違った見せ方なので、他サイトと同じような映像でも見せ方を変えることで差別化になります◎
モノトーンで柔らかい雰囲気の映像
株式会社FORCAS
https://www.forcas.com/

映像はゆったりと余裕のあるカットで柔らかい雰囲気に仕上がっています。
また白の透過をかけたり、モノトーンにすることによって、
サイト全体の色合いともマッチしていてスタイリッシュで繊細な印象を与えてくれますね。
メインビジュアルのキャッチコピーを目立たせたい、映像を使いたいけどあまり主張したくないサイトはおすすめです!
映像もキャッチコピーも見せたい!
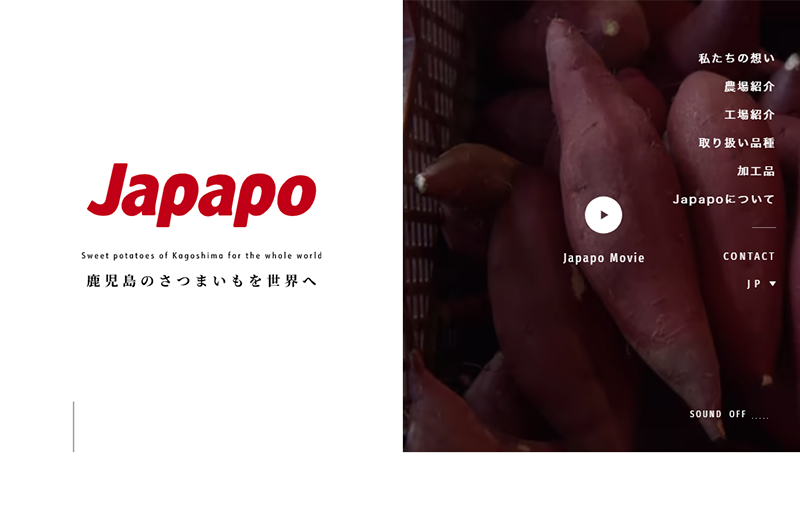
Japan potato有限会社
https://japapo.co.jp/

色んなシーンのカットや撮影方法でメリハリのある映像の仕上がりに。
またファーストビューに左側に会社ロゴ、キャッチコピーがあるため、
映像よりもキャッチコピーをよく見せたいサイトにはおすすめです!
スライドショーを生かして色んな映像を紹介!
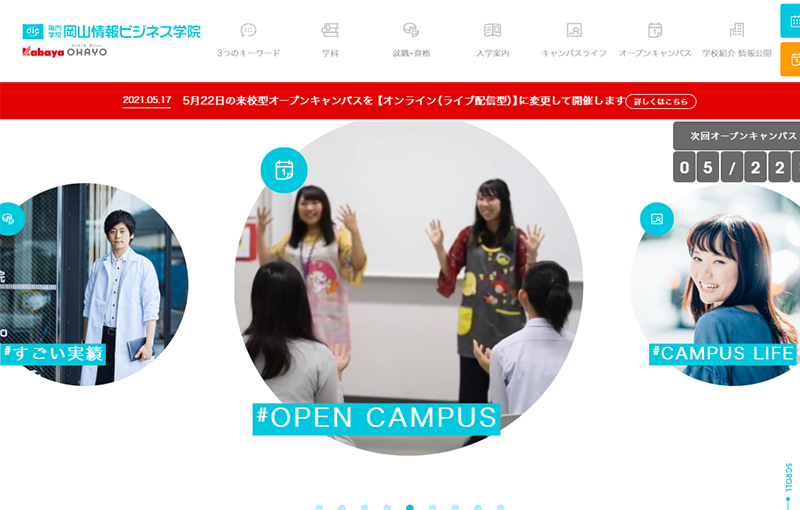
岡山情報ビジネス学院
https://www.oic-ok.ac.jp/

映像を1つづつ見出し付きでスライドショーのように表示されていて、
カットも短めなので伝えたい内容が分かりやすい!
大きい画面で表示させるわけではないので、
自分たちで簡単にスマホで撮影したものでも問題なさそうですね。
映像に時間や費用をかけられない場合は自分たちで撮影して、
スライドショーでいくつか表示させる方法でもいいと思いました◎
まとめ

いかがでしたでしょうか?
やはり動画を使用すると、サイトを印象付けるとともに、より雰囲気や魅力を視覚的に伝えることが出来ますね!
「動画」と一言で言うとハードルが高く感じますが、まずはシンプルな構成から考えて、
今回ご紹介したようなサイトを参考にしつつ、雰囲気を作っていくのが良いのではないでしょうか。
ぜひ、チャレンジしてみてください!