こんにちは!デザイナーのちかです。
突然ですが、皆さんは「配色」って得意ですか?
配色とは
配色(はいしょく)とは、色を配置、構成すること。2色以上の色を組み合わせること。また、取り合わせた色合い。
(Wikipedia引用)
簡単に言うと、「この色とこの色の取り合わせは美しい」「この2色の組み合わせは○○な雰囲気を表現できる」など、2色以上の色で様々なことを表現しようとする、という事です。
ただ、そうはいっても世の中には数えきれない色が存在し、その中から数色選び取って様々な事を表現する、というと途方もない感じがしませんか?
今回は、そんな配色の第一歩目をサポートしてくれる便利な配色ツールをご紹介いたします。
配色の最初の取っ掛かりを掴んだり、アイディアを得たり活用できると便利なツールばかりですので、是非ご覧ください!
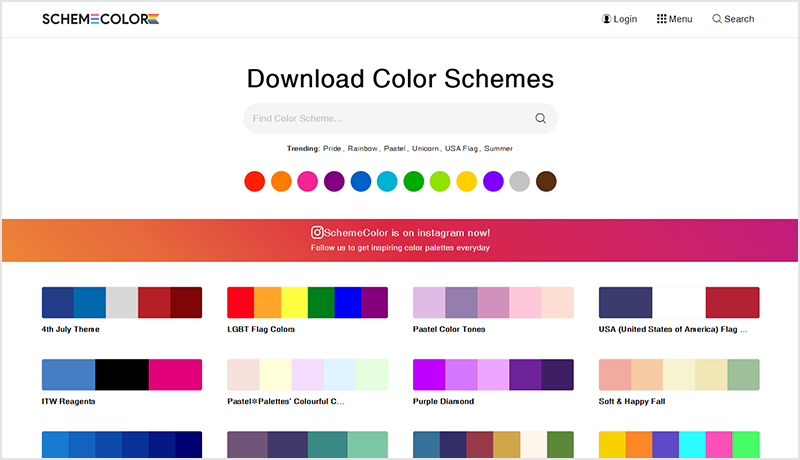
Scheme Color

https://www.schemecolor.com/
使いたいカラーを選択するとことで、それに調和する色の組み合わせを表示してくれたり、テイストなどでソートすることもできる機能が便利です。かなり豊富なからパターンを用意してくれますが、そのソート機能でより自分が求める配色を見つけやすくなっています。
Nippon Colors

https://nipponcolors.com/
和風なデザインを作成す時に特に便利で、日本の伝統色をカラーコードに対応させてくれています。
また、サイト自体もとてもオシャレで「和」を感じさせる縦書きのレイアウトとアニメーションですし、伝統色の名前も学べるサイトです。
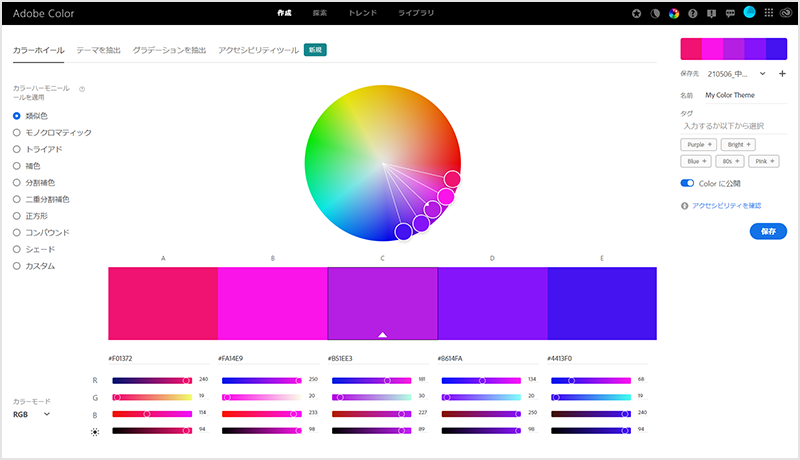
Adobe Color

https://color.adobe.com/ja/
Adobeが提供している配色ツールです。
一番の特徴としては、IllustratorやPhotoshopに作成したカラーパレットの色コードを送る事が出来るところです。
さまざまな「カラーハーモニールール」を選択できるほか、いまのトレンドカラーや膨大な数の既存カラーパレットも見ることができます。
まとめ
いかがでしたでしょうか?
自分の中にないアイディアを、こういうツールで補うことで、よりスムーズ・幅広い配色表現が可能になります。
配色に苦手意識がある方も、ツールから学びを得ることも多くあると思いますので、かしこく活用していきたいですよね。
これからも、こういった便利なツールはどんどん紹介していければと思っていますので、お楽しみに!


