画像作成をしているとき、「思い描いている雰囲気にならないなぁ」「画像にまとまりが出ない…」など、躓いてしまうときはありませんか?
それはもしかすると、フォントの扱いに原因があるかも知れません。
今回は、意外に取り扱いが難しいフォントの基礎知識と、おすすめのフリーフォントをご紹介します。
基礎の基礎「ゴシック体と明朝体」
フォントと一言で言っても、色々と種類がありますが、今回は「ゴシック体と明朝体」について解説します。
まずはそれぞれの特徴をご紹介。
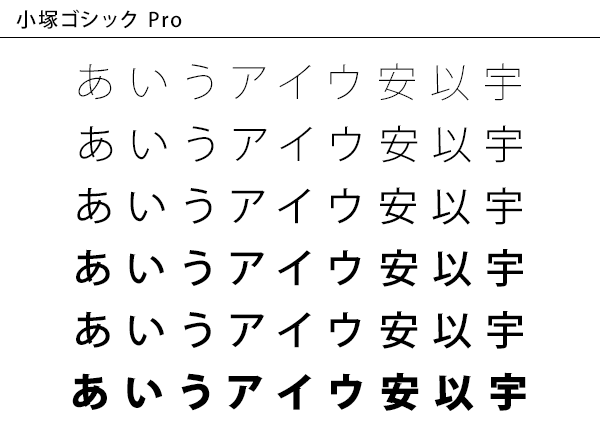
ゴシック体
明朝体に比べて、丸みを帯びていて、文字の太さも均一になっています。
また、装飾も少なく、シンプルな印象があります。
印象的には「カジュアル・元気・子ども向け」等。
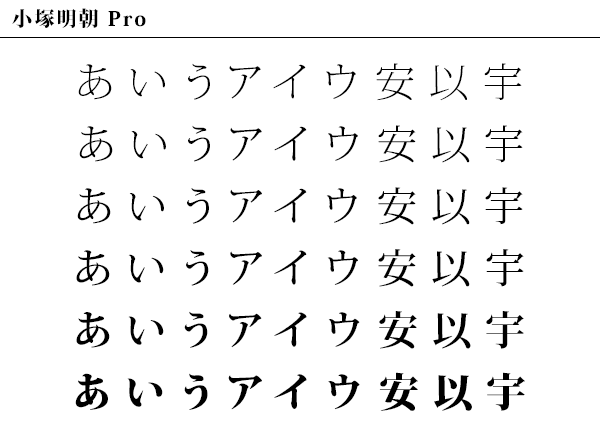
明朝体
書き始めや、はらい、はね等によって線に強弱・抑揚があり、
「ウロコ」と呼ばれる飾りがあります。
印象的には「フォーマル・落ち着いた・大人向け」等。
以上が、簡単にそれぞれの特徴としてあげられます。
基本的には上記のような雰囲気を表現したい場面にそれぞれ使われることが多いですが、
これはノーマルな状態での特徴。
ここからさらにイメージを変えることができる要素があります。
それが「文字の太さ」「文字の大きさ」です。
文字の太さを変えると?
ではまず、実際に「文字の太さ」を変えた画像を見ながら、確認していきましょう。

ゴシック体は、文字を太くしていくごとに、力強く、より元気な印象に。細くしていくことで「華奢」で「繊細」な印象に変わっていきます。
このことから、フォーマルな場面でも、細いゴシック体が使われることもあります。

明朝体は、文字を太くしていくごとに、カジュアルで、力強く大胆な印象に。細くしていくことでより「女性的」で「洗練」された印象になります。
このことから、カジュアルな場面でも、太い明朝体が使われることもあります。
文字の大きさを変えると?
「文字の大きさ」も、印象を決める大事な要素です。
ゴシック体・明朝体に共通して、小さければ落ち着いた印象に、大きければ力強い印象になります。
また、タイトルと本文で、文字の大きさを大きく変えることで、メリハリをつけることができ、「どこがタイトルなの?」「本文との境目が分かりにくい…」などを解消することが出来ます。
ハイクオリティなフリーフォント
以上のほかにも、文字間隔・行間隔や、余白の取り方など、他にも全体の雰囲気を決める要素は色々とあります。
作りたい画像の方向性をキチンと定めたうえで、今回のような判断基準でフォントを決めることで、自分の理想へと近づけることが出来るのではないでしょうか。
また、現在インターネットには、色々なフリーフォントが配信されており、目的にあったフォントを探して使うことが容易になりました。
今回その中でも、色々な場面で活躍するフリーフォントをご紹介します!
「東青梅ゴシック」
https://sites.google.com/site/yarimizufactory/fonts/higashiomegothichigashiomegothicc
・商用利用可能
丸みをおびた、柔らかい印象のゴシック体。
スッキリとしたフォルムで、遠くからの視認性も高いフォントです。
幅広い場面で使えるので、かなり便利なフォントではないでしょうか。
「あおぞら明朝」
・商用利用可能
7段階の太さが選べる、珍しい明朝体。
ここまで極太の太さが選べる明朝体は珍しく、
インパクトを出すことができるので、
タイトルなどに使うと、特徴を活かすことが
出来るのではないでしょうか。
「明朝體フォント むつき」
https://mandel59.github.io/mutsuki/
・商用利用可能
レトロな雰囲気の明朝体。
毛筆のような古めかしさが美しいフォントですが、
漢字が旧字体で、しかも実装されている漢字も
限定されてしまっており、若干実用性が欠けるのが難点…。
まとめ
いかがでしたでしょうか?
ご紹介したフリーフォント以外にも、様々なフォントが無料で配布されているので、探してみてはいかがでしょうか。
なお、その際には必ず【利用規約】を確認することを忘れずに!
使用するシーンによっては、有料であったり、クレジット表記が必要な場合があります。
奥深いフォントの世界。
しかしきちんとフォントの基礎特性を理解することで、
きっとフォント選びのハードルが、一段下がることでしょう。