WEBデザインをするうえでとても大切なことの一つとして、「情報を整理する」ことがあります。
見ている人に伝えたいことは何か。
伝えたいことがキチンと伝わっているか。
「情報を整理する」ことで、それらを分かりやすく表現することが可能になります。
しかし「情報を整理する」といっても、様々な手法があります。
今回はその中でも、「余白」を使った情報整理方法をご紹介します。
「余白」一つで、美しく、読みやすいデザインにすることが出来ますので、是非覚えてください!
なぜ「余白」が重要なのか
まず、余白とは一般的に「何も配置されていない部分(スペース)」をさしますが、この「何もない空間」が、なぜ情報整理に重要なのかを、解説していきます。
1)グループ分けが出来る

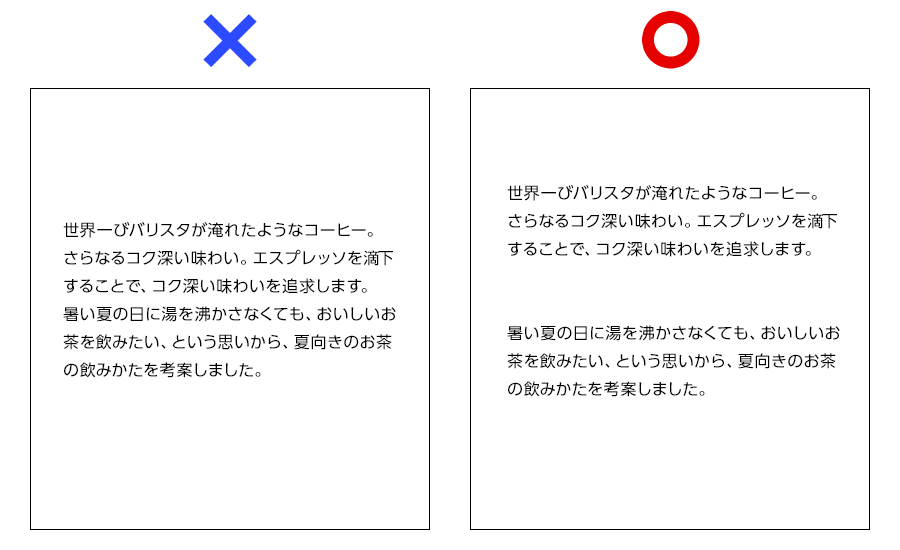
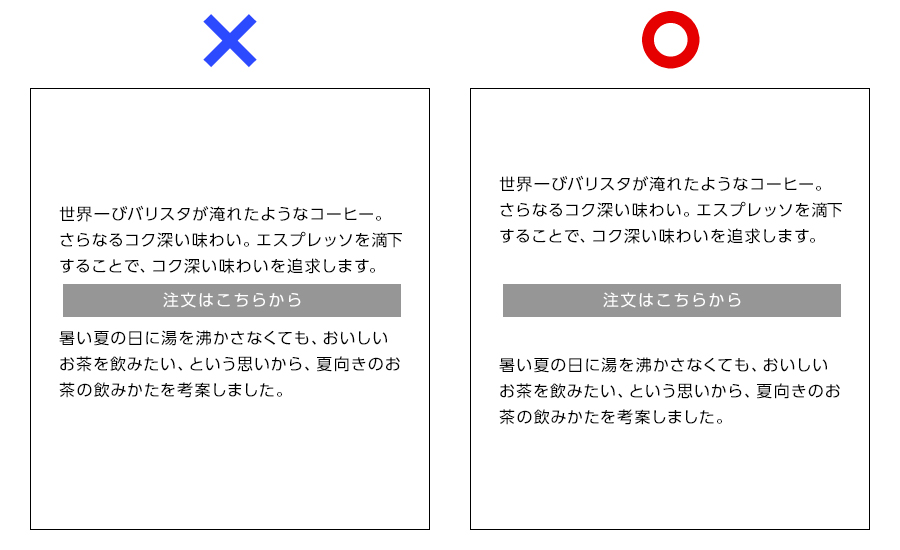
文章の内容が変わるときや、複数の要素を羅列する時、余白なく詰まっていると、「文章の区切りがどこなのか」というのが、一見判断しにくく、見ている人は読みにくく(理解しにくく)感じてしまいます。
それを改善するためにも、間に適切な余白を入れるとこで、「この話はココまで!」「これ以降は別の話になります!」ということを、表現することができます。
2)読みやすくなる(可読性を高める)

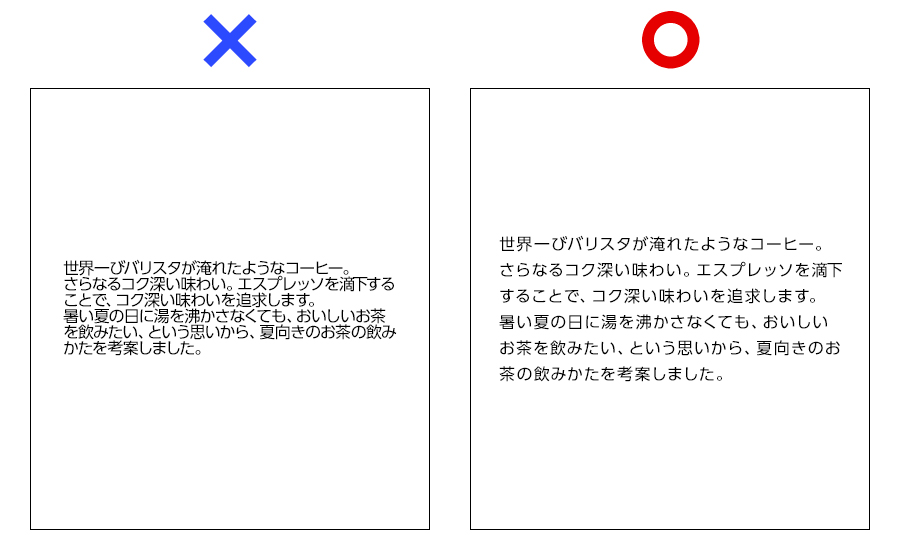
ホームページや雑誌などは、1ページに沢山の情報が掲載されますが、それがすべて隙間なく並べられていると、読みにくいですよね?
それを改善するために、文字間、行間はもちろん、他の要素と少し余白をあけることで、整理され、読みやすいページにすることが出来ます。
3)強調できる

例えば、目立たせたい要素があるとき、その周りにあえて余白をつけることで、より強調することができます。
他の要素との差別化を図り、「注目すべき何かがある」という事を表現するのにも、余白は有効です。
他にも、高級感やブランド感を演出するのに、「余白」を使う方法があったり、様々なものを表現する手法として「余白は」活用することが出来ます。
活用例
では、実際にその余白が活用されているサイトをいくつか紹介します。

https://www.crazy.co.jp/
最初に印象的なビジュアルを、白い空白の上に登場させて、より目を引くようになっています。
その下のコンテンツも、シンプルながらも、コンテンツの切り替わりが余白によってキチンと表現されている。

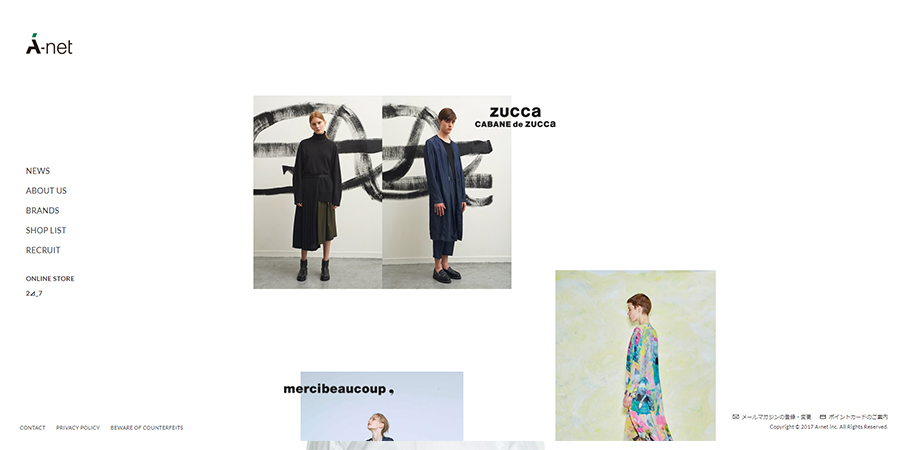
http://www.a-net.com/
不規則に写真が並んでいるようで、ブランド名と写真がグルーピングされ、バラバラな印象がありません。
テキストも写真にかぶせたり、あえて余白を作ることで、シンプルだけど単調にならないようになっています。

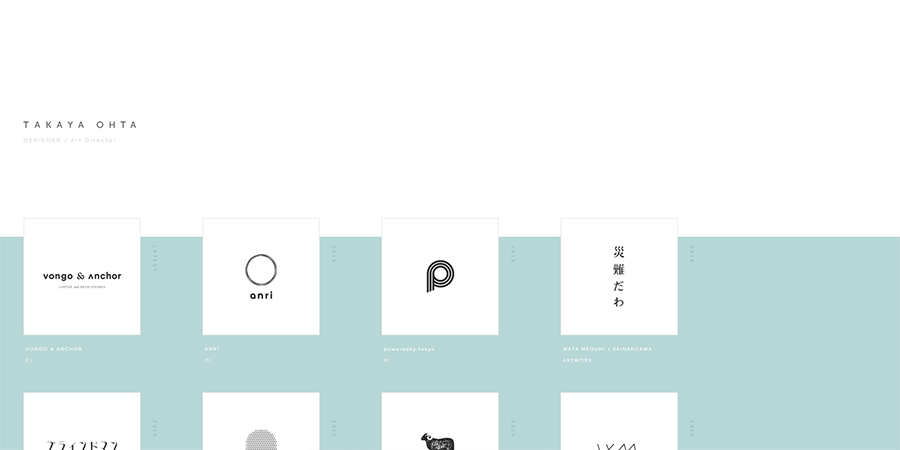
http://takayaohta.com/
ページ内のブロックにマウスを持っていくと、余白にビジュアルが浮かび上がるようになっている。
あえてとった余白の部分にビジュアルが表示されるので、マウスオーバーとアウトの変化がとても分かりやすい。

http://kamino-mf.com/
適切に余白を取り、なおかつ単調にならないように写真を不規則に置いてあるサイト。
大きい写真と、小さい写真とのメリハリも効いており、目立たせたいコピーだけを縦書きにして、少し空間を作っているので、ブランド感も表現されています。
まとめ
いかがでしたでしょうか?
「余白をあける」だけでも、様々な表現が可能になります。
ただ、「要素と要素の間に空白を作る」だけではなく、適切な余白をつける事が大切になります。
あまり大きく余白を取ると浮いてしまうし、逆に詰めすぎると窮屈感が出てしまう。
各々の場面で適切な「余白」を作るには、上記でご紹介したようなサイトを参考にするのが、良いのではないでしょうか。
みなさんも「余白」でデザインを極めましょう!