「伝える」ために、情報を「整理」する
人とコミュニケーションをとる時、声など「聴覚」の情報ももちろん重要ですが、大部分は「視覚」で様々なことを判断しています。
相手の表情、身振り手振り、セミナーやプレゼンでは、資料などの媒体から、人は情報を得ます。
Webに関しても、発信側と、受け手とのコミュニケーションで情報のやりとりを行いますが、現実でのコミュニケーションに比べて、発信側からの一方通行のコミュニケーションが多いと思います。
ですので、正しく情報を伝えるうえで、Webは現実以上に伝えたい情報を「整理」して、分かりやすく伝える必要があります。
そんな「伝わるデザイン」を実現するには、具体的にどうすれば良いのか。それを解説させていただきます。
今回は、「文字と文章編」。
文字や文章は、ちょっとしたことで「読みやすさ」「伝わりやすさ」が激変するので、今回ご紹介するテクニックを是非お試しください。
1行におさめる文字数を多くしすぎない
人は、文章を読むうえで、1行におさまっている文字数が多すぎると「読みにくい」と感じると言われています。
無理なく読める1行の文字数として、横書きで「20~45文字」程度と言われています。
実際に見てみましょう。

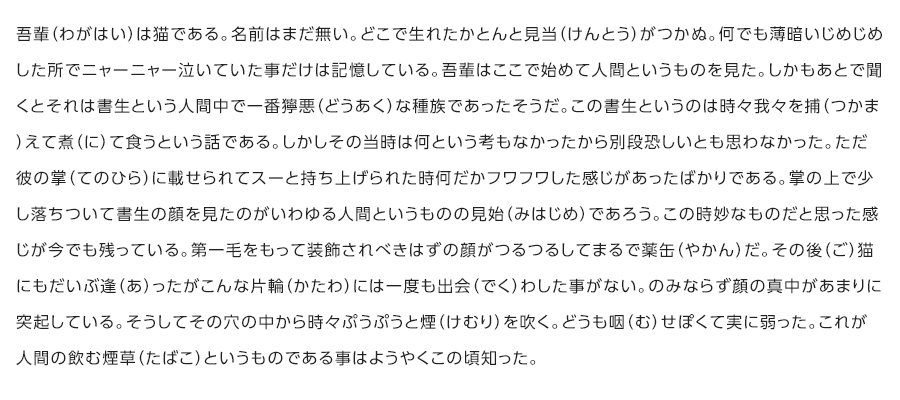
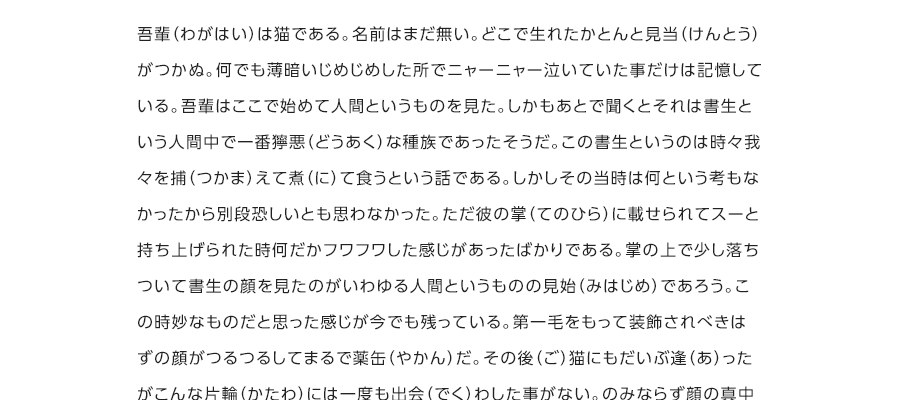
こちら横に55文字並んでいる状態です。
少し読みにくいな、と感じる文字数だと思います。

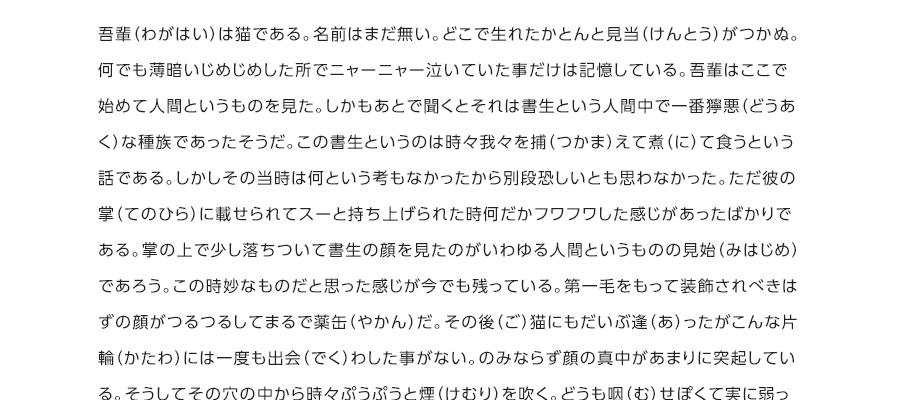
次に、45文字並んでいる状態。
10文字減っただけでも、読みにくさがかなり軽減されたのではないでしょうか。

最後に、40文字。
最初の55文字の状態に比べると、だいぶ読みやすくなったと思います。
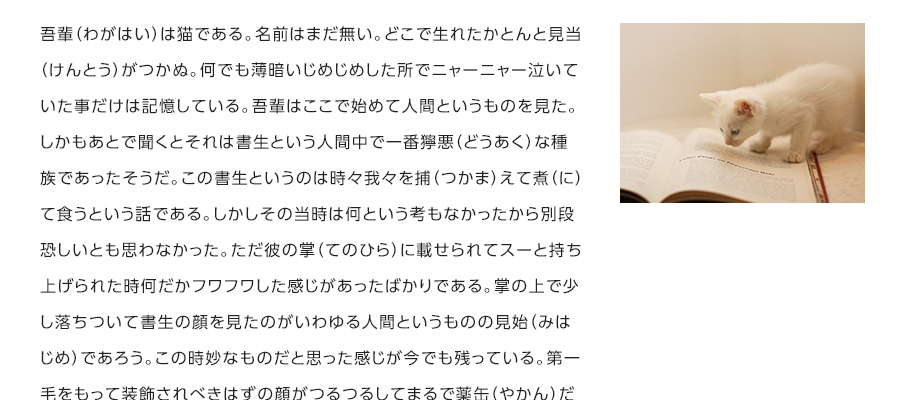
このことから、読んでほしい内容などは、横に写真などを入れたりして、1行の文字数を減らすことで、読む人のストレスを軽減することが可能になります。

改行位置を意識する
人は、文章を読むうえで、単語で文章を理解しています。
その単語の途中で改行が入ると、少し「読みにくい」と感じる場合があります。

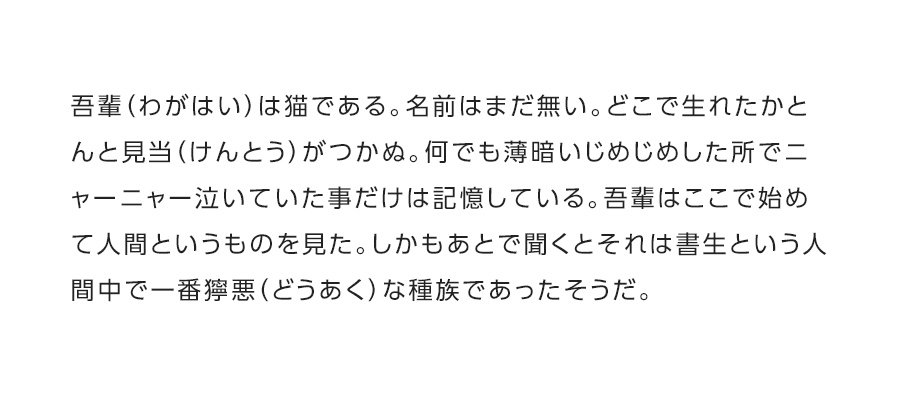
例えば画像のような場合、「ニャーニャー」が途中で改行されてしまっています。
後半の「人間中で」という単語も途中で改行されてしまっており、文章の意味を理解するのに、少し手間取ってしまうことが分かると思います。
Webの場合、テキストは、見ている人の環境によって改行位置が異なるので、調整が難しいですが、バナーなどの画像で文字を扱う時には、この改行位置も意識しておくと、読んでもらいやすいものになると思います。
単位は小さく
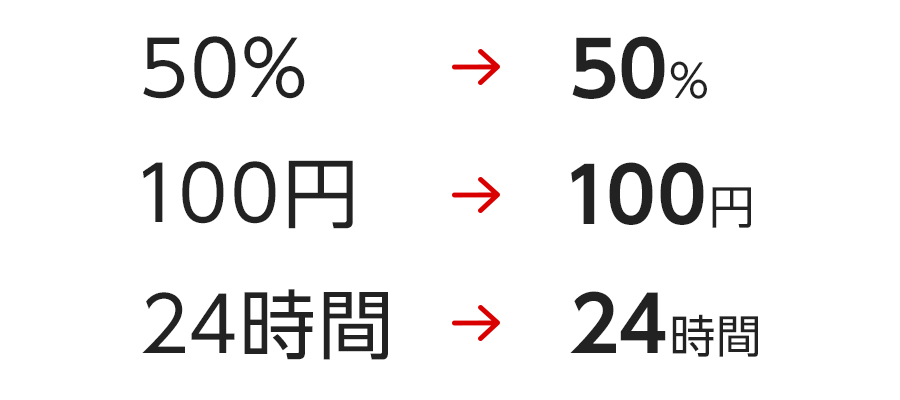
よくグラフやバナーなどで、「数字+単位」を載せる場面があると思います。
その場合、数字と単位を同じ大きさにするのではなく、単位のほうを少し小さくすると、メリハリが出て、情報が整理されたように見せることができます。

「数字+単位」を載せる時、多くの場合は「数字」のほうを印象付けたい、という場面だと思います。
「数字+単位」を同列に扱ってしまうと、その印象付けが弱くなってしまうため、見ている人にも意図したようなインパクトを与えることが出来なくなってしまいます。
こういう「メリハリ」は数字と単位だけに限らず、幅広い分野で応用がきくので、是非普段から意識してみてください!
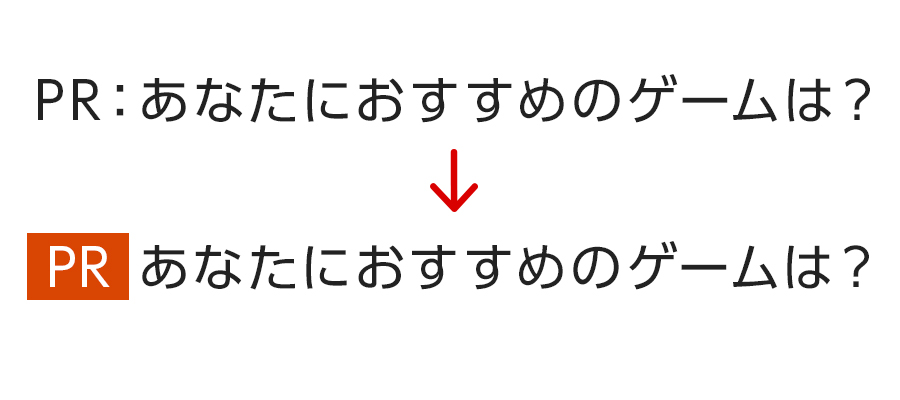
()や:などの記号を多用しない
()や:などの記号は、その前の文言を補足する意味などで、良く使われる記号だと思います。
相手に、正確に情報を伝えるためには、有効な記号ですが、デザインのうえであまり多用してしまうと、野暮ったくなってしまう場合があります。

画像のように、:で区切るのではなく、色ベタを敷くことでそこに注目を集めることができ、メリハリも出ますので、とても有効な手段です。
記号はとても便利なものですが、それ以外のもので表現することで、より分かりやすくすることも出来ます。
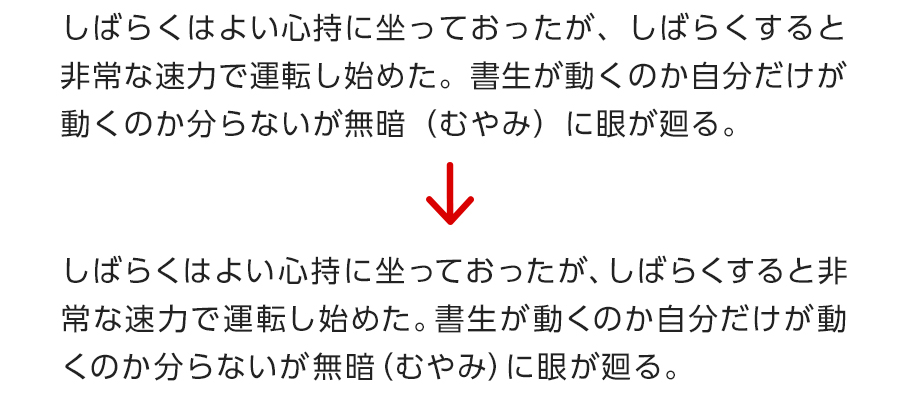
「、」「。」などで発生する余白を意識する
PhotoshopやIllustratorなどのツールで、なにも設定せず文章を打ち込むと、「、」「。」「()」などの前後に、不自然な余白が出来ていませんか?
意外に見落としがちですが、この余白をそのままにしてしまうと、文章が間延びしているような印象になります。

この余白を、詰めたり調整するだけで、かなり美しい文字列にすることが出来ます。
見逃しがちですが、忘れずに調整しましょう!
まとめ
いかがでしたでしょうか?
ただの「文字」や「文章」と言っても、様々な方法で読みやすく、分かりやすい表現にすることが出来るので、決して適当に扱っていい要素ではありません。
また、デザインの場面だけではなく、社内資料やプレゼン資料などにも、使うことができます。
今まで作成した資料が「どこか野暮ったい」「素人っぽくて読みにくい」と感じていた方も、今回のコツを意識して資料作成してみてください!
ちょっとの心がけで、劇的な変化になりますので、是非この「文字」や「文章」のコツを覚えて、実践してみてください!