ホームページの技術も日々進化していますが、その中でも「スクロールに合わせて要素が変化するアニメーション」は、今やほとんどのサイトで取り入れられている技術と言っても、過言ではありません。
モバイル環境での閲覧が当たり前になり、スクロールの必要性が増したことで、非常に重宝される技術となりました。
ただ、そのアニメーションをホームページに取り入れる時に『何に注意すればいいのか』『どのようにすればアニメーションを効果的に利用できるか』等分からないことも多く、実際に導入するにはハードルが高いように感じられる方も多いのではないでしょうか。
今回はそんな方々のために、実例をご紹介しつつ、アニメーションを導入する時に注意すべき3つのポイントをご紹介いたします!
1.アニメーションは「アクセント」
スクロールによるアニメーションは、ユーザーにインタラクティブなやり取りを提供することができますが、ダイナミックすぎるアニメーションは、逆に「邪魔」になってしまいます。
例えば、ユーザーに読んでほしいコピーや文章の近くで、グラフィックが回ったり揺れたり、激しくアニメーションしていると、注意が逸れて、大事な文章を読み飛ばされてしまう可能性があります。
ページのコンセプトや雰囲気をしっかり考慮したうえで、それを演出するアクセントとして、アニメーションを利用する、という意識が必要です。
<実例>
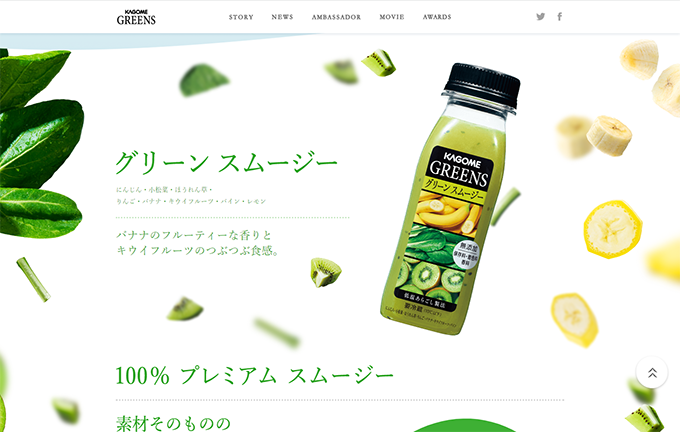
▽KAGOME「GREENS」

http://www.kagome.co.jp/greens/
背景の野菜や果物が、スクロールに合わせて奥行感が出るようにアニメーションします。
動き自体は控えめで、邪魔にならないながらも印象に残り、商品の100%スムージーを表現する優れたスクロールアニメーションです。
2.ユーザーのゴールを意識した設計
アニメーションは、ユーザーの視線を引き付けますが、無駄なアニメーションでユーザーの気をそらしてしまわないように注意しなければなりません。
「視線を引き付けるべき所」「視線を引き付けなくてもいい所」を明確にし、きちんとページの流れを組んだアニメーションにする必要があります。
<実例>
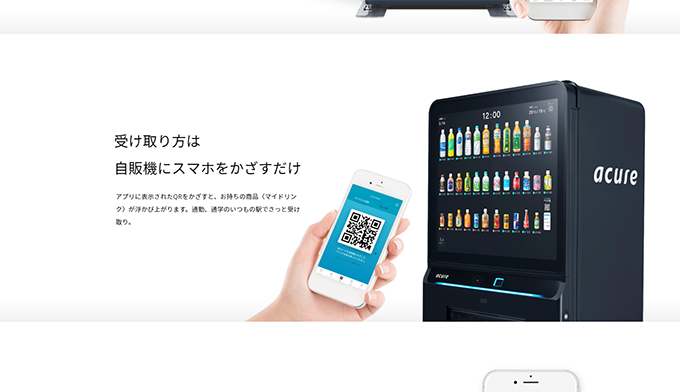
▽acure pass

https://www.acurepass.co.jp/
表示自体は普通に表示されていますが、ユーザーに見てほしいオブジェクトや文章を控えめに動かすことで、ユーザーの視線の動きを妨げないようにしながらも、メリハリがついたページ構成になっていると思います。
アニメーションのタイミングと長さに注意!
アニメーションを設定するうえでは、そのタイミングや長さにも、充分に気を配る必要があります。
アニメーションする要素が、画面中央または画面下に来たタイミングにアニメーションすると、表示が終わる前に要素が画面外に行ってしまうため、折角のアニメーションがUXの妨害になってしまいます。
<実例>
▽京都美術工芸大学
https://www.kyobi.ac.jp/
短いアニメーションながらも、次へ次へとスクロールしたくなるような気持のいいタイミングでコンテンツが表示されるので、閲覧を妨げないよく計算されたページです。
いかがでしたでしょうか?
スクロールのアニメーションは、閲覧者の気持ちを妨げず、気持ちの良いものを設定する必要があるため、何度もテストを繰り返し、最終的な調整が必要になります。
ワンテンポ違っただけで印象の異なるため、サイトのコンセプトを考慮しつつ試行錯誤することで、ユーザーが使っていて気持ちの良い、また利用したいサイトになると思います。