こんにちは!デザイナーのちかです。
みなさん、いきなりですがAdobe Xdは使っていますか?
今回は、Adobe Xdの便利なプラグインをいくつかご紹介させていただきます。
是非参考にしていただけると幸いです。
Adobe Xdとは

Adobe XD は、ユーザー操作性をデザイン、プロトタイプ化、共有するためのプラットフォームです。ワイヤフレーム、ビジュアルデザイン、インタラクションデザイン、プロトタイプ化、プレビュー、共有間の切り替えが簡単な、オールインワンの強力なツールです。(公式サイトより)
もう少し簡単に言うと、Web制作のあらゆる工程の資料・デザイン作成をサポートするソフトルです。
このソフトは他のAdobeソフトより動作が軽く、ユーザー間のデータ共有も簡単なため、いま急速に普及しているソフトの一つです。
また、制作側だけが利用するソフトかと言うとそうでもなく、直感的に使えるので、制作側にイメージを伝えるためのツールとして使用できるので、本当に幅広い層が活用できるソフトと言えます。
プラグインによる拡張性も魅力

前項でもお伝えした通り、動作の軽さが魅力の一つですが、それは他のソフトに比べて必要最低限に絞られた機能によるところが大きいのではと思います。
他に比べて「出来ない事」というのはもちろんありますが、それをカバーするために「プラグイン」での機能拡張が高いのです。
今回は、そんなプラグインの中でも汎用性も高く便利なものを3つご紹介いたします。
Select Menu
「ロックしているレイヤー」「非表示にしているレイヤー」など、条件付きでまとめてレイヤーを選択できるようになるプラグインです。
「ロックしておいたレイヤーを一括で選択してロック解除したい」などの時に、とても便利です。
Remove Decimal Numbers
デザインや資料作成する上で、図形のサイズ座標に発生した小数点を自動で切り捨てしてくれるプラグインです。
Xdを使用していると、この小数点というのが意外と制作の邪魔になり、困っている方も多いのではないでしょうか?
そんな方は是非こちらのプラグインを使ってみてください。
VizzyCharts
数値を入れるだけで、各種グラフを制作できるプラグインです。
資料作成時にとても便利なツールで、グラフのデザインを作る際の下地としても使用できるので、意外と様々なシーンで活躍してくれます。
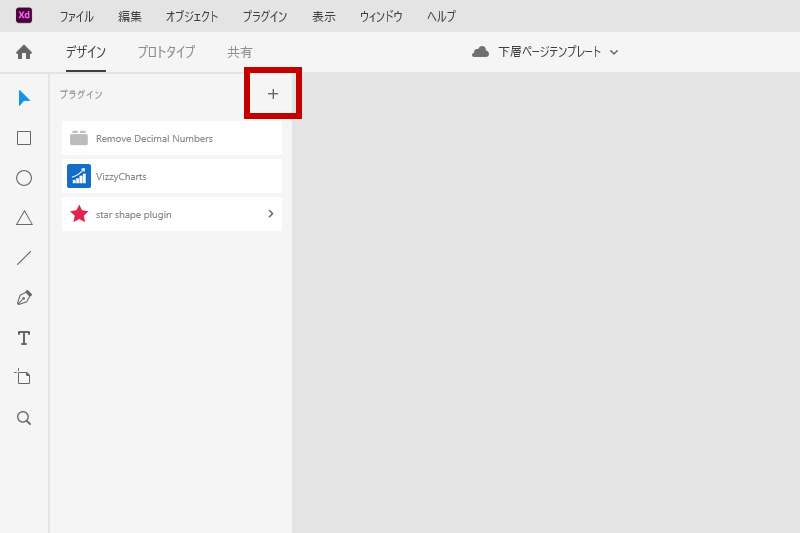
プラグインの導入方法

Xd画面右下の「プラグイン」アイコンをクリックすると、プラグインのパネルが開きます。

右上の「+」ボタンを押すと検索画面が開きますので、虫眼鏡アイコンの箇所に、探したいプラグインの名前を入力してください。

候補のプラグイン一覧が表示されますので、該当のプラグインの「インストール」ボタンをクリックするだけです。

まとめ

いかがでしたでしょうか?
他にも、Xdの作業で「ちょっと不便だな~」「こういうことが出来ると便利なんだけど」と思ったことは意外とプラグインで解決できる場合が多いです。
自分好みの環境にどんどんカスタマイズできるAdobe Xdをぜひ使ってみてください!