みなさん、こんにちは!デザイナーのちかです。
前回は、プレゼン資料作成の観点で、Adobe Xdの便利な機能やテクニックを紹介させていただきましたが、いかがでしたでしょうか?
・Web制作だけじゃない!Xdでプレゼン資料を作ろう!Vol.01
https://plasol.co.jp/blog_post/xd_presentation/
今回はその第二弾として、更に便利な機能をご紹介させていただきます。
是非参考にしていただければ幸いです。
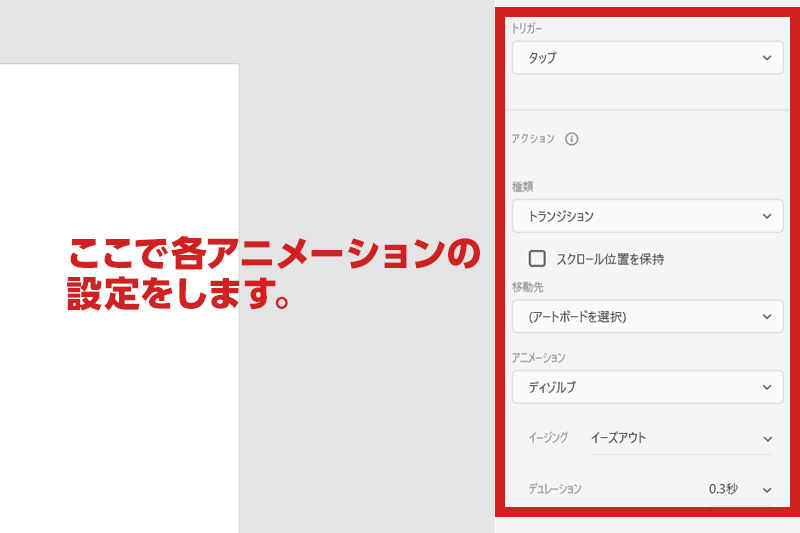
自由なアニメーション設定

他のスライドツールでもアニメーションの設定は出来ますが、Xdでは更に細かいアニメーション設定できます。
「プロトタイプ」モードでスライドの切り替わりのアニメーションから、オブジェクトに対するアニメーションも設定可能です。
ページ遷移が自由自在

他のスライドツールだと、基本的に上から順番にしかページ遷移出来ない仕様がほとんどだと思います。
しかしXdの場合は「プロトタイプ」モードで設定できる、クリックすることで動作する「リンク」機能で任意のスライドに遷移させることが可能になります。
これによって、スライド間を行ったり来たりさせることが容易に可能になります。
データの共同編集

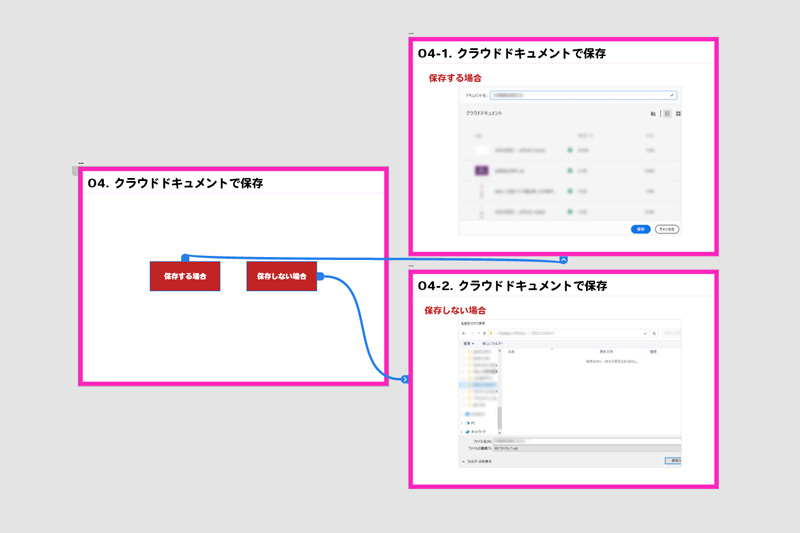
Xdではクラウドドキュメント化することで、複数の人が同時にファイルを編集することが可能です。
複数人で役割分担してスライドを作成することも可能ですし、リモートでも議論しながら編集することが出来ます。
まとめ
いかがでしたでしょうか?
IllustratorやPhotoshopなど、Adobeの他ソフトと同じ操作感で使えるので、プレゼン使用だけではなく、デザイナーの資料作成ツールとしてもとても優秀です。
是非幅広いシーンでご活用ください!