こんにちは!デザイナーのちかです。
みなさん、Illustratorは使っていますか?
Webデザインに適したツールである「Adobe Xd」が最近は急速に普及してきていますが、Xdにも不得意な分野があります。
それは、「細かい画像パーツの作り込み」です。
他のAdobeツールに比べるとその機能が少し抑えめになっているため、Xd単体では作成が難しい場合があります。
そんな、Xdの弱い部分を補えるツールが「Adobe Illustrator」なのです。
今回はそんなIllustratorで使える便利な部品作成の小技をいくつかご紹介します。
ちょっとしたパーツ作りに活かせる小技ですので、是非参考にしてみてください!
キラキラマークの作り方
1. 円ツールで正円を作成
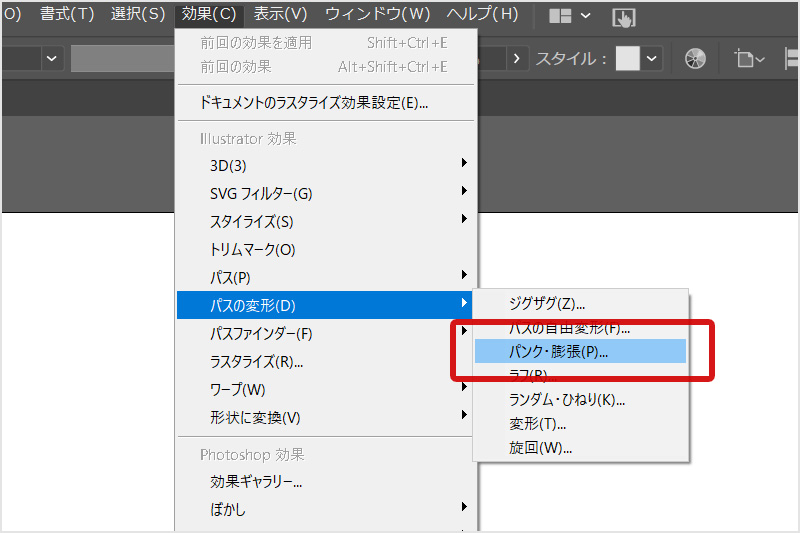
2. 作成した円を選択した状態で、「効果」⇒「パスの変形」⇒「パンク・膨張」を選択

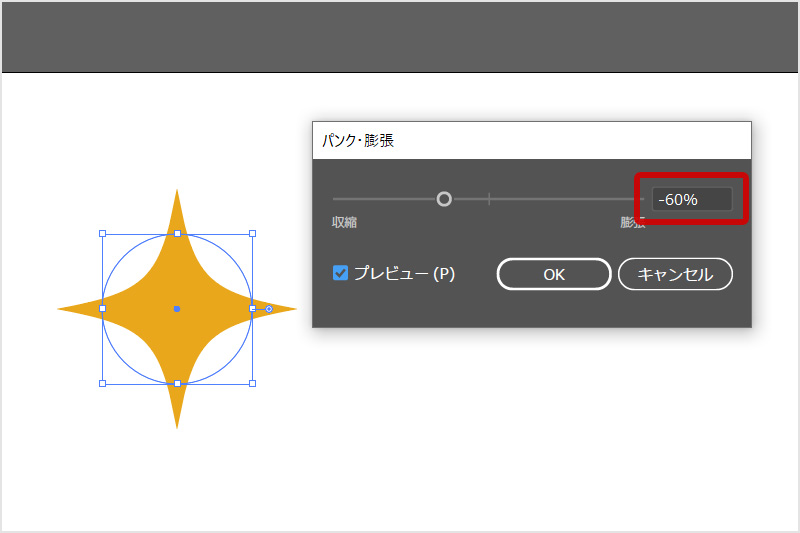
3. 入力できる数値のところをマイナスの数値にすると、形になる。
自分の好きな形になるよう数値を調整して終了。

クラシックな飾り枠の作り方
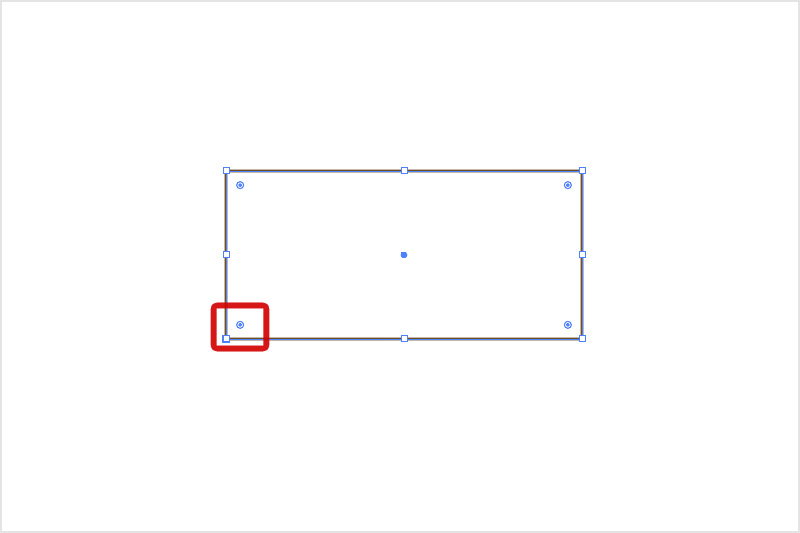
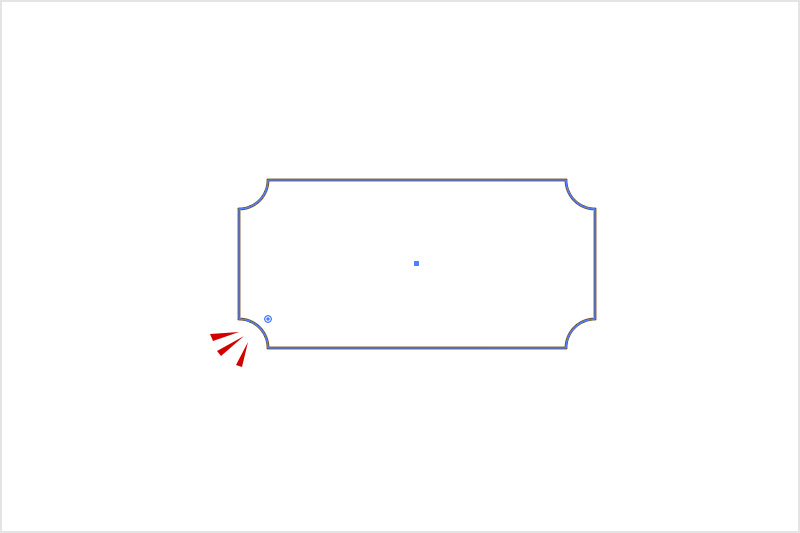
1. 適当な長方形を作成(塗り:なしの線だけの状態にしておく)
2. 選択ツールでそれぞれの角にある二重丸のアイコンを少し中央にドラッグ

3. すると長方形が角丸になるので、ドラックの状態のまま
キーボードの「↑」ボタンをクリック
4. 角丸が内側にへこむので、お好きに角丸の幅を調整ツして終了

簡単!ハートの作り方
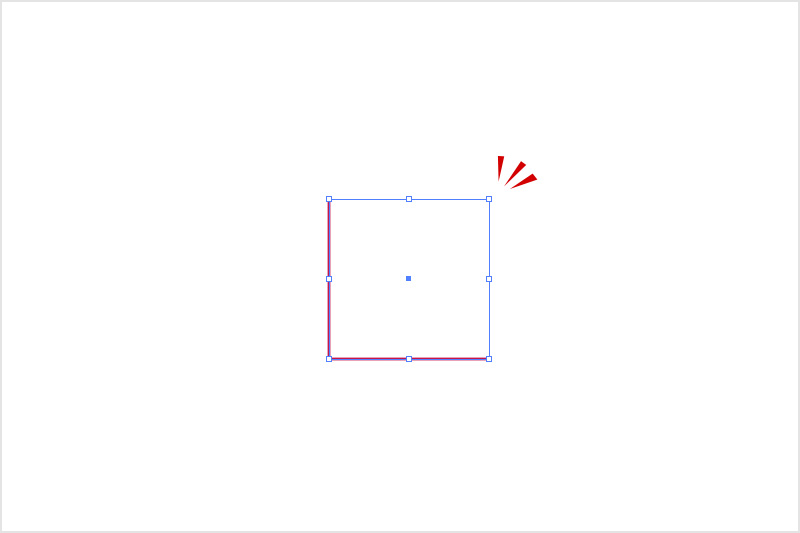
1. 適当な長方形を作成(塗り:なしの線だけの状態にしておく)
2. ダイレクト選択ツールで四角の一角をクリック。一角が選択された状態で
Deleteキーを押し、角を削除する。

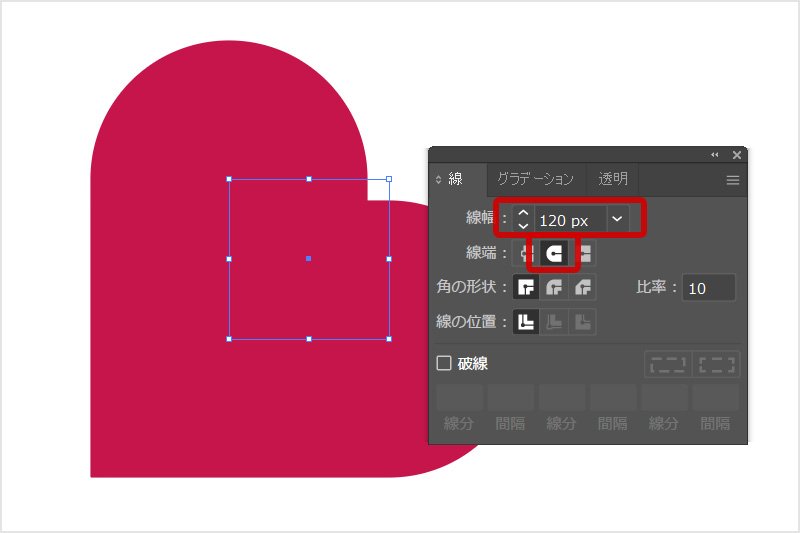
3. その状態で線の太さを大きくしていくと、ハート型になるのでお好みの太さに調整

4. 太さが決まったらハートの角度を直して終了
まとめ
いかがでしたでしょうか?
今回紹介した小技は初級の簡単なものですが、画像を作るうえで知っていると意外と使える小技なのではないでしょうか?
今までひと手間だったこのような簡単な画像作成の小技を、今後もご紹介していければと思います!