みなさまこんにちは!デザイナーのちかです。
今やWebサイトにおいて「アニメーション」「エフェクト」は欠かす事のできない要素となっており、サイト自体の世界観作りをはじめ、ユーザーの視線誘導やをCV(コンバージョン)へ導く誘導としても期待されています。
ただ単に「アニメーション」と言っても今や様々な表現が可能になっているので、今回は2021年現在でアニメーションが印象的なサイト3選をお届けいたします。
ぜひサイト作りの参考にしていただければと思います!
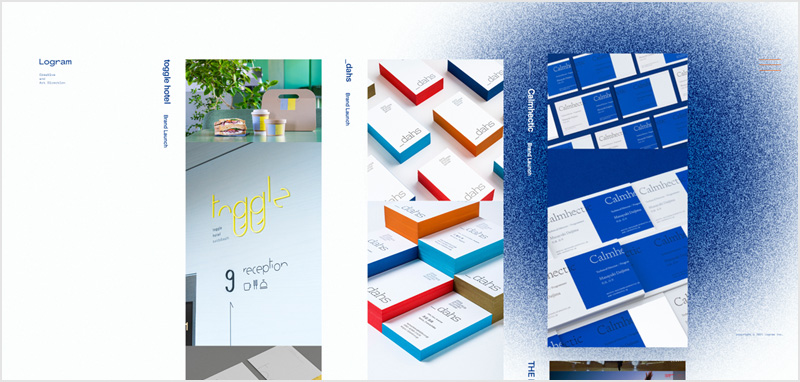
Logram

https://logram.co.jp/
シンプルなデザイン・ページ構成にメリハリとインパクトを加えるマウスカーソル追従のアニメーションが印象的です。
画像やページ遷移のアニメーションもシンプルながらも気持ちよく、ついつい色々なページを回遊したくなってしまいます。
THE SHIFT

https://theshift.tokyo/
マウスカーソル追従のアニメーションと、ページスクロールに合わせた画像表示が組み合わさったサイトです。
最初の赤丸のマウスカーソルで注意を引きつつ、それがスクロールによって写真に変化しています。
シンプルなサイトに対して飽きさせない構成ですね。
【NB公式】ニューバランス | 996 New Standard

https://nbwl996.jp/
ページスクロールによってどんどんアニメーションが展開していくサイトです。
一つの商品の世界観や魅力を表現するのに徹底しており、どんどん物語が展開していくようで、ついつい下までスクロールしてしまう魅力があります。
まとめ
いかがでしたでしょうか?
今やほとんどのサイトで使われるようになったアニメーション。
動きのないサイトと比較して、表現できるものやユーザーへ伝えることのできる情報量は格段に多くなります。
それだけに、使い方を誤ればサイト本来の目的を邪魔してしまう要素になる可能性もありますので、しっかりバランス設計をしたうえで取り入れてみましょう!