こんにちは!デザイナーのちかです!
2017年10月に正式版がリリースされてから、次々に新機能や機能改善がさえている「Adobe XD」。
皆様は活用されてますでしょうか?
・興味はあるけど面倒くさくて手を出せていない。
・なんだか難しそう。
・本当にワークフローが効率化するの?
等、色々な理由でまだAdobe XDの導入に踏み込めていない、そんなアナタのために、今回はAdobe XDの便利な機能を中心に、ご紹介いたします。
最初に:Adobe XDとは
まずは「Adobe XD」がどういったソフトなのかを、簡単にご説明いたします。

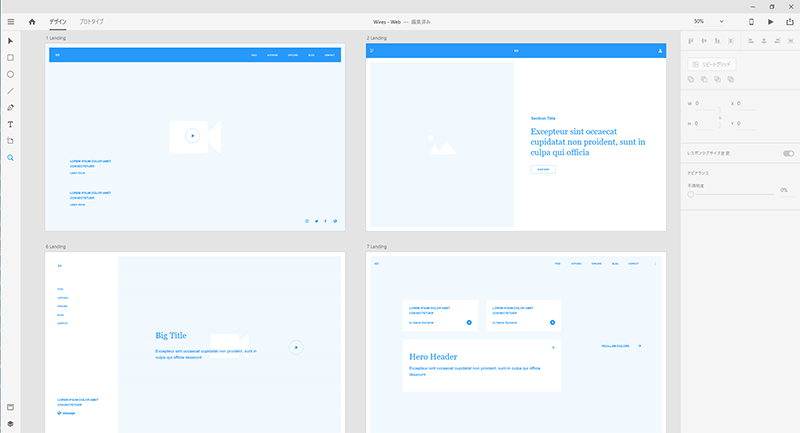
「Adobe XD」はAdobeが提供しているアプリの一つで、Webサイト制作におけるワイヤーフレーム制作や、デザイン制作に最適なアプリです。
中でもワイヤーフレーム制作や、デザインのプロトタイプ制作に力を発揮します。
他のソフトではなかなか難しかった、実際の画面遷移のシミュレーションをブラウザ上で確認できる機能も搭載しています。
また、作成ファイルをURLで複数人に公開することもでき、チームで動いている案件で、より活躍できるソフトと言えるでしょう。
次からは早速、具体的にどのような機能が搭載されているのかをご紹介します。
1.デザイン制作時の便利な機能が盛りだくさん!

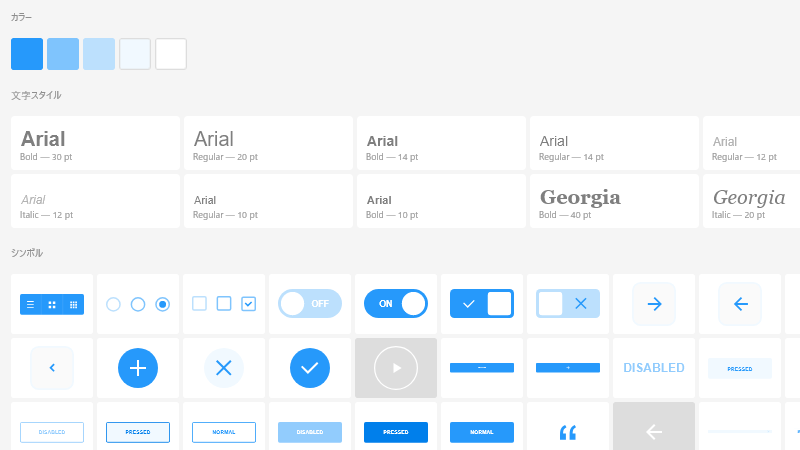
【アセット】
XDでは、スウォッチのようにオブジェクトのカラーや文字スタイルを登録することができます。
また、そのアセットに変更を加えると、使用中のオブジェクト全てに反映されるため、サイト全体にかかわる箇所の変更にも対処が可能になります。

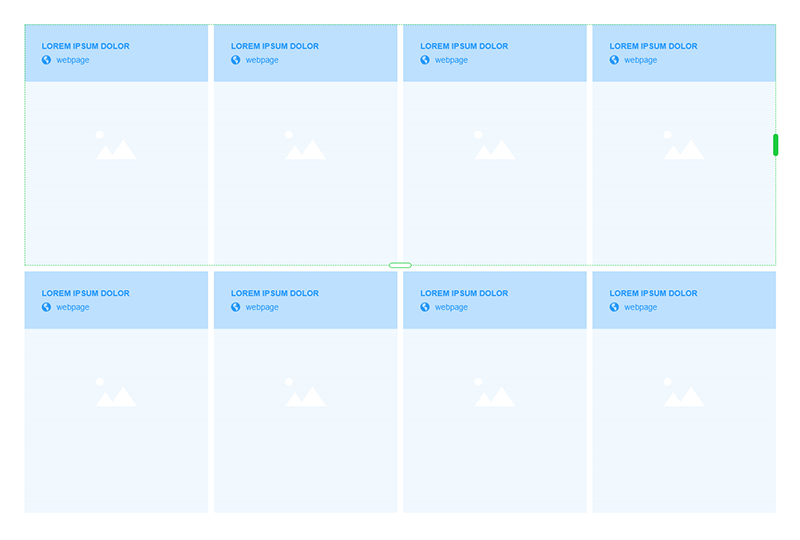
【リピートグリッド機能】
ページ内に繰り返し登場する部品を作成するのにとても便利な「リピートグリッド」という機能もあります。
この機能でリピートグリッドに設定した部品は、選択した状態でハンドルをドラッグするだけで、部品が繰り返し表示される状態になります!
また、繰り返しになった部品はすべて連動しているため、一つに修正を加えれば、全ての該当する部品に同じ修正が反映されます。
反映に手間取っていたちょっとした修正も、この機能であっという間に対応が可能になります!

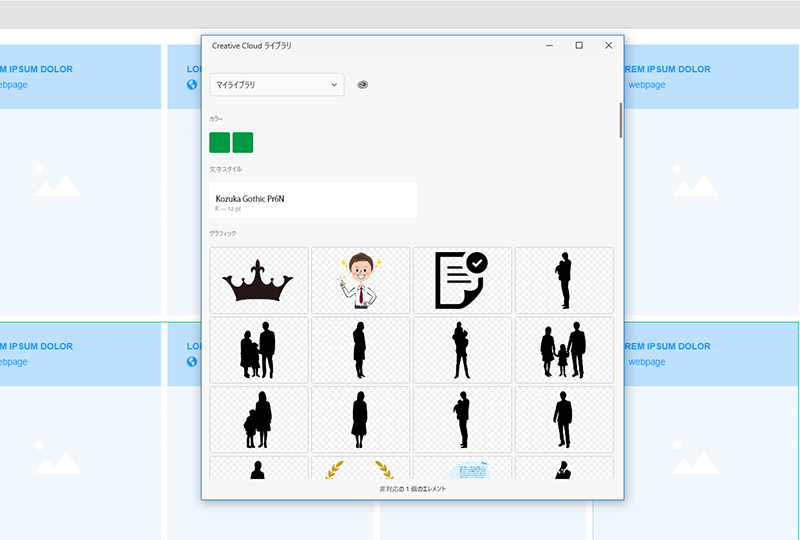
【他関連ソフトとの連携】
色々と便利な機能はありますが、やはり凝ったデザインをXD上だけで作成するのが困難なため、他のデザインソフトとの連携は必須になります。
その点、Adobe XDは関連ソフトとの連携も強化されています。
Creative Cloudライブラリを使うことで、Photoshopで作成したレイヤーを簡単にXDに持ってくることが可能です。
連携したいPhotoshopレイヤーをスマートオブジェクトに変換し、そのままCCライブラリパネルにドラッグ&ドロップするだけで設定完了!
保存したレイヤーは、XDの画面から「ファイル」>「CCライブラリを開く」で呼び出すことができ、カンバスへドラッグ&ドロップするだけで配置が完了します。
そして、元のPSDに変更を加えても、その変更がそのままXD上にもリアルタイムで反映されるので、編集性も抜群!
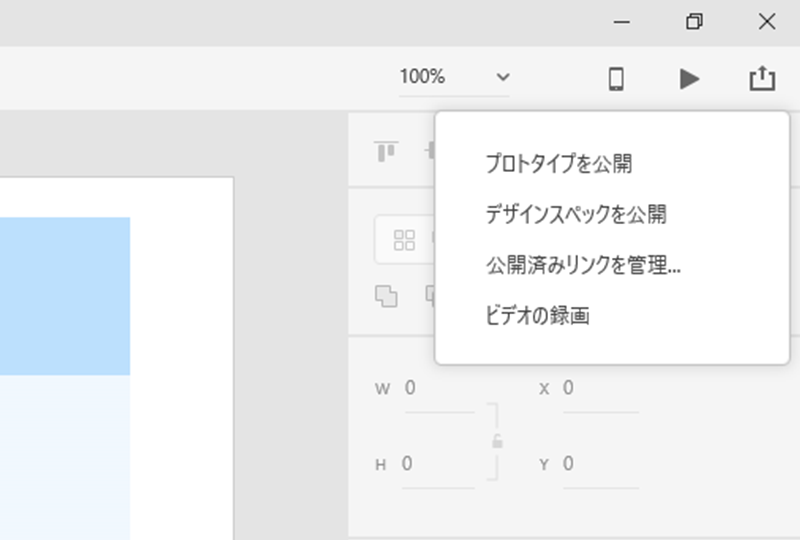
2.チームメンバーやクライアントへの共有が簡単!

XDでは、ボタン一つで共有用のURLを作成することが出来ます。
その画面上で後述のコメントを残すことが出来るので、様々なやりとりを容易にすることが可能になります。
また、プロトタイプをクライアントに共有することで、ページの操作感を実際に試していただくことができ、コーディング後に出てきがちな「このページ遷移はおかしい」等の対応に、早い段階から対応が可能になります。
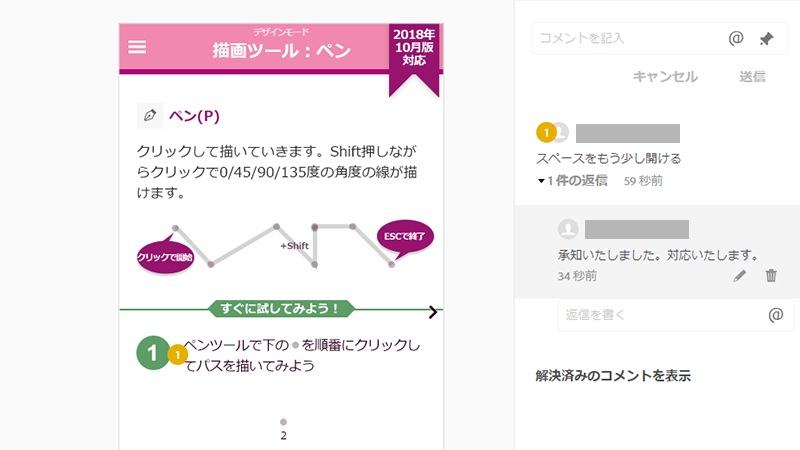
3.修正のやり取りがスムーズに!「コメント機能」

デザインを作成していく中で必ず必要になってくるのが、「デザイン修正のやりとり」。
Adobe XDは、煩雑になりやすいそのやりとりをアシストしてくれる「コメント機能」が搭載されています。
画面上にコメントを書き込むことが出来るので、ピンポイントでコメントを書き込むことができるので、電話やメールでは修正箇所が曖昧になってしまいがちなやりとりをスムーズに進めることが出来ます。
番外編:操作を覚えるのに便利な「スターターキット」
「便利そうだけど」具体的な操作を試してみたい、という方にお勧めなのが、【Adobe XDスターターキット基礎編】です。
こちらも無料でダウンロードできるうえ、約10分ほどで基本的な操作や機能をチュートリアル形式で試すことができます。
【Adobe XDスターターキット基礎編】のダウンロードは下記から可能。
Windows版とmacOS版がそれぞれ用意されているので、自分の環境にあったほうをダウンロードいただければ、そのまますぐチュートリアルを始めることが出来ます!
上記で紹介した機能以外にも、便利な機能が沢山ありますので、是非一度触れてみることをお勧めいたします。
さいごに
いかがでしたでしょうか?
まだ若干使いにくい、と感じる箇所は確かにあるものの、今後のアップデートで解消されることは十分期待できますし、なにより個人的には動作が他ソフトに比べるとだいぶ軽いのがとても魅力的だと感じています。
この記事を読んでAdobe XDにご興味を持った方は、是非御社の現場に導入してみてください!