・Webデザインの効率が劇的に変わる?!Adobe XDを導入すべき3つの理由
・【Adobe XD講座 -1-】爆速でワイヤーフレームを作成するための機能をご紹介!
そもそもプロトタイプとは?
ここで説明する「プロトタイプ」とは、
比較的デザイン段階に近く、ユーザーのインターフェース操作を確認・検討するために作成するものです。
ページの遷移や動作を確認するためになくてはならないもので、大規模なサイトやアプリ開発の場合、ここで仕様を固めることにより、後々の認識のずれや抜けが減ることになるので、とても大事な工程であるといえます。
今回は既に各ページ(画面)やワイヤーが出来上がっている段階から、プロトタイプを作成する際の手順をご紹介いたします。
画面遷移の設定
早速プロトタイプの作成に着手していきます。
1.プロトタイプ編集画面に遷移
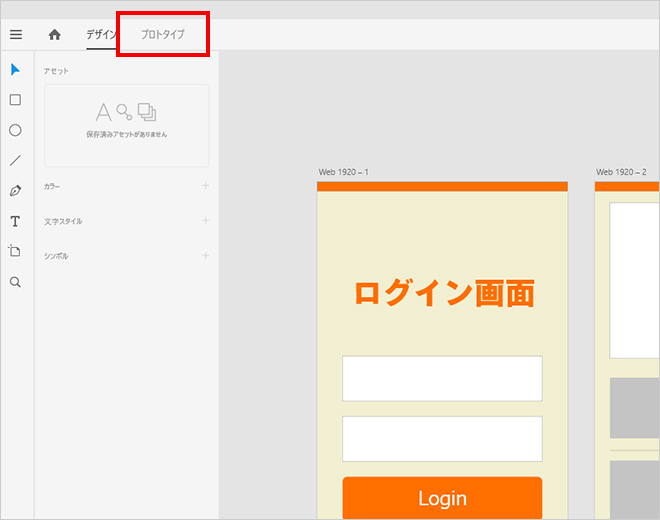
まずはXDで作成したワイヤーファイルを開きます。
そして画面左上の「プロトタイプ」をクリックして下さい。

この状態にすることによって、画面遷移などの設定が追加できるようになります。
では次に、ログインボタンにリンクを設定してみましょう。
2.リンクの設定
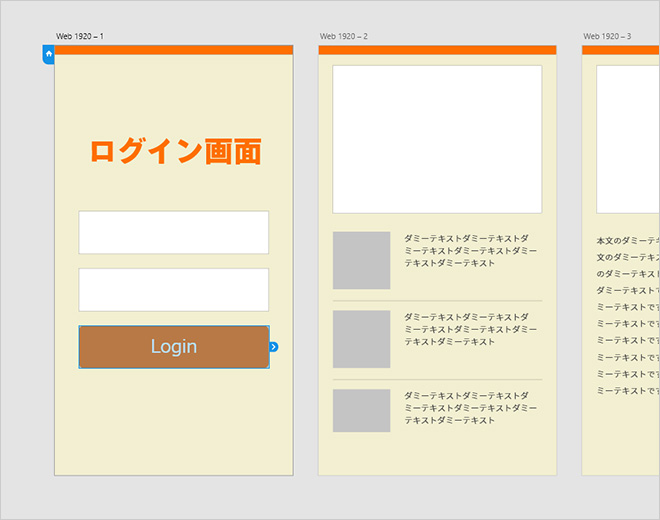
リンクを設定したいオブジェクトをクリックすると、薄っすらと青く色づき、横に小さく矢印のアイコンが表示されるようになります。

上記の状態で矢印アイコンをドラッグすると、

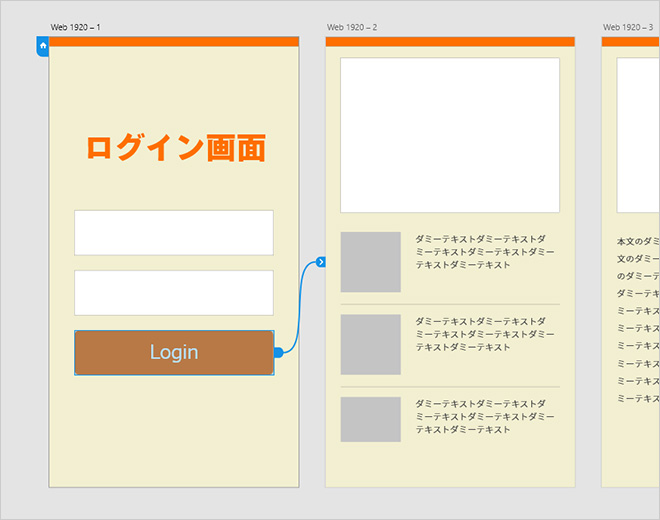
青い線が伸びて、リンク先を設定できるようになります。
これだけでリンクの設定は完了です。
3.トリガー、アニメーションの設定
またさらに細かく、リンクの「トリガー」の設定や、
遷移「アニメーション」の詳細が簡単に設定可能になっています。

リンク動作の切っ掛け(トリガー)から、繊維アニメーションの種類や秒数まで、ここで設定することが出来ます。
5.プレビュー
リンクの設定が終われば、あとはプレビュー設定するのみです。
画面右上の▲ボタンをクリックすると、プレビュー画面に移行します。
設定したリンクなどがうまく動作しているか、確認してください。

6.共有設定
前の記事でもご紹介いたしましたが、XDには便利な共有機能があります。
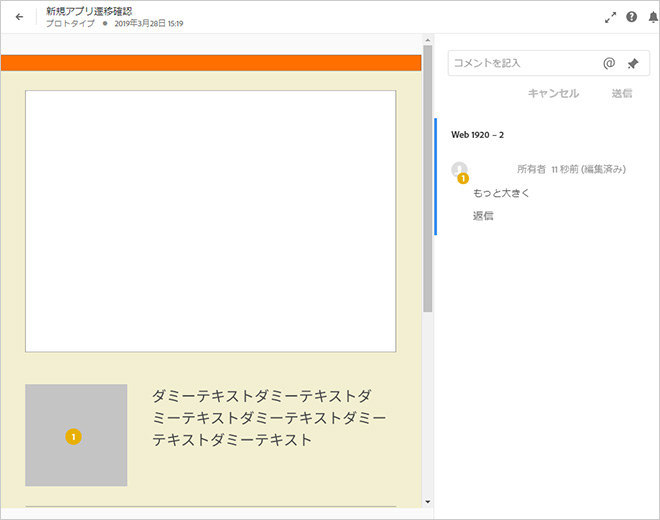
社内の制作チームやお客様に、このプレビュー状態を共有することができ、
それに対する修正や要望などをコメントとして残せる機能が備わっています。

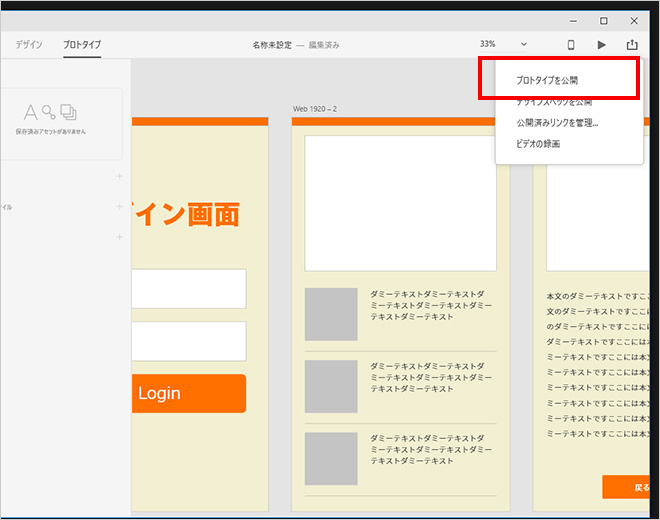
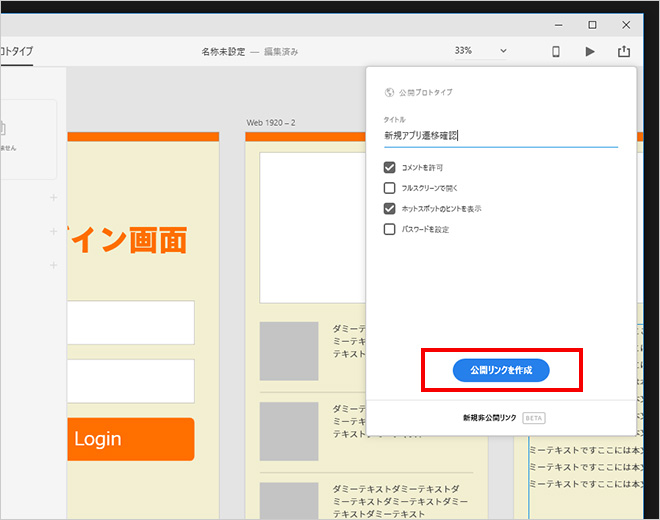
ページの一番右端のアイコンをクリックして、「プロトタイプを公開」をクリックします。
タイトルやコメントの許可不許可など設定の上、「公開リンクを作成」で完了です!

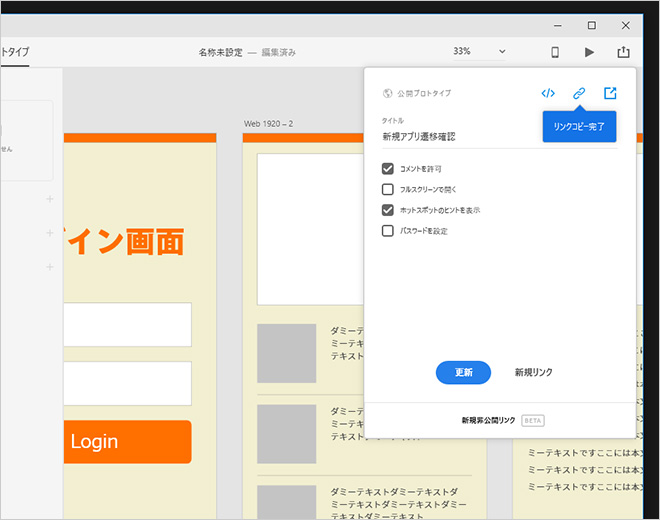
公開リンクのURLは、右上に出てくる鎖マークからコピーすることが出来ます。

このURLを社内やクライアントに共有することで、そのページに対するコメントを書き込めるページをご案内することが出来ます。

まとめ
いかがでしたでしょうか?
今までページ遷移の確認の資料にかけていた時間が、大幅に削減される便利な機能が盛りだくさんだったのではないでしょうか?
今まで煩雑で面倒だった作業をより簡単に作れることによって、本当に時間をかけるべき箇所にしっかりと時間を注げるようになると思いますので、より良いものを作成できることでしょう!
是非参考にしてみてください!
前回の記事
・Webデザインの効率が劇的に変わる?!Adobe XDを導入すべき3つの理由
・【Adobe XD講座 -1-】爆速でワイヤーフレームを作成するための機能をご紹介!


