自分で作ったデザインで、「なんだかしっくりこない」「なんか素人っぽい…」と感じることはありませんか?
なんだかダサいのは分かるけど、どこが悪いのか分からない…というあなた!
「自分の感覚」だけで、考えてませんか?
デザインは「感覚」ももちろん大事ですが、ちょっとした「基礎」や「コツ」を覚えるだけで、見違えるほどクオリティが変わるもの。
今回は、その「抑えるべきコツ」をご紹介!
このコツを使うだけで、見ている人に本当に伝える情報を整理して、見違えるようなデザインを作成することが出来るようになります!
整列
まずは整列。
自分の作成したデザインを見てみて、文字の揃えや、画像の揃えはどうでしょうか?
場所によって文字揃えが中央であったり、左であったり、バラバラになっていないでしょうか。

見出しなどを強調させるために、そこだけ中央揃えにする、などのテクニックがありますが、基本的に文字揃えはページ内で統一させた方が、まとまって見えます。
また、文字だけではなく要素の端の揃え方も重要なポイント。
どこにも揃っていない要素があると、それだけページ内で浮いて見えてしまいますので、注意が必要です。
このように「揃える」ことを意識するだけで、かなり全体的なまとまり感がでます。
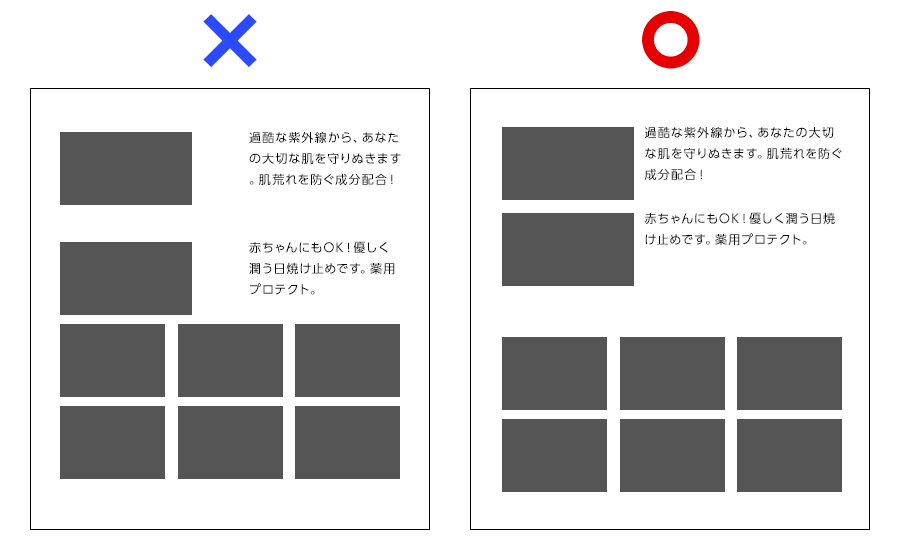
グループ分け
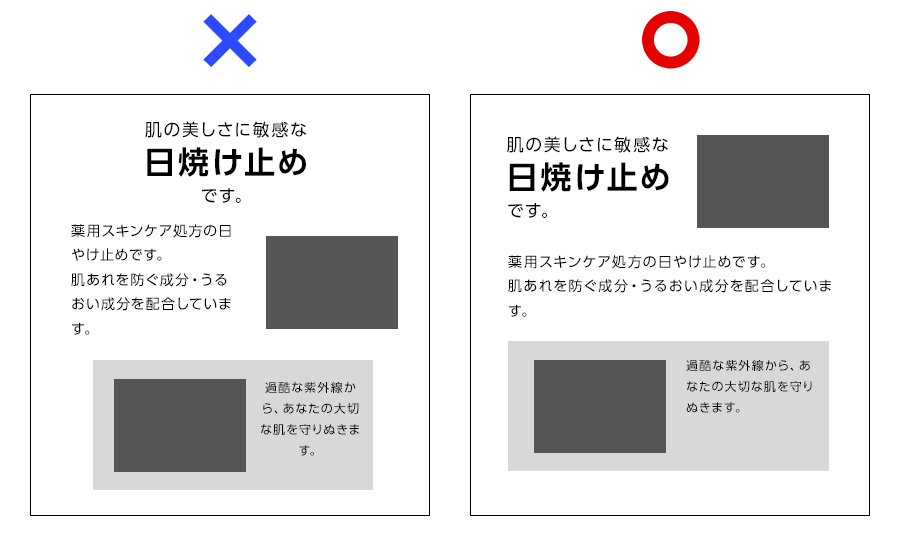
例えば、写真に対しての説明文はその写真に近づける、違う内容同士は余白をあけて離す、など。
要素のグループ分けは、情報を整理するうえでかなり重要になります。
写真の説明文が、その写真から離れた位置にあると、それが何に対する文章か分かりませんよね?

そういう風に、余白の取り方で情報を整理して、見ている人がストレスなく情報を読み取れるようにすると、より分かりやすいページになります。
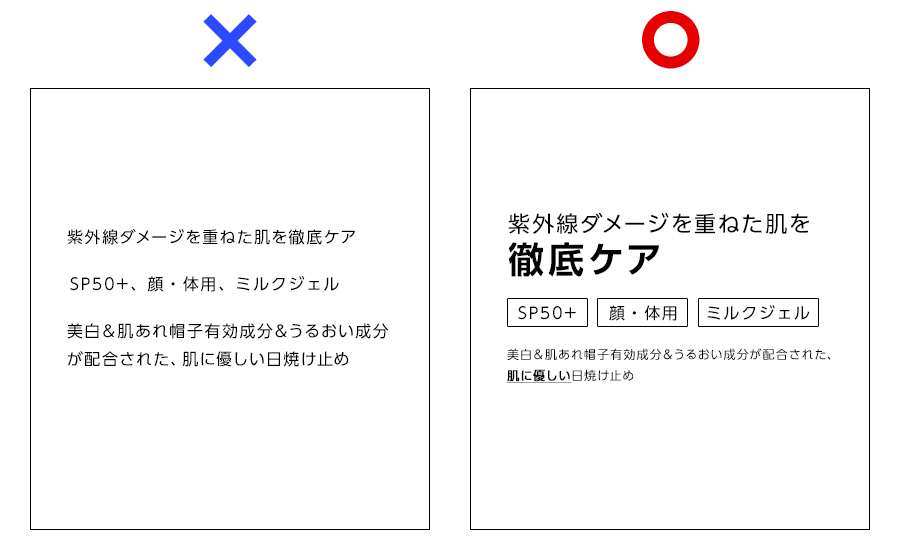
強弱
目立たせたいところと、そうではないところに強弱・コントラストをつける事で、更に情報は整理されます。
見ている人に一番訴えたい事を大きく目立たせることで、初見でそこを印象付けることが可能になりますので、目立たせるべき箇所の選別も重要になります。

なお、強弱をつけるときは、自分の基準よりも大きめにつけたほうが、メリハリが出ます。
第三者から見た時に、少し文字のサイズが大きくなっているぐらいの、微々たる変化は気付かれません。
「やるときは思いっきり!」を心掛けてください。
また、強弱をつけるときに注意が必要なのは、「目立たせるものは1つ、ないし2つぐらいに絞る」です。
アレも目立たせたい!これも目立たせたい!となると、結局すべてが同レベルの「強」に設定され、コントラストも弱くになります。
欲張らず、優先順位をキチンとつけましょう!
また、強弱の付け方にも、色々な方法があります。
文字の大きさを変えるだけではなく、
- 枠線で囲む
- 下線を入れる
- フォントを他と別のものにする
- ドロップシャドウなどの装飾を付ける 等…
以上のような様々な手法がありますので、自分の中に強弱のバリエーションを持っておくと、コントラストをつける事が楽になります。
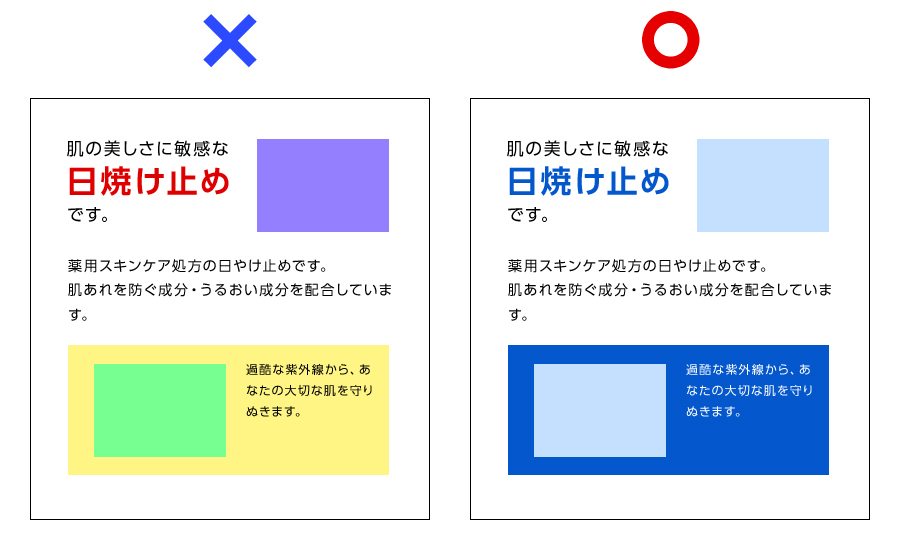
色
ページ内で、色を使いすぎていませんか?
ページの色々なところをいじっていると、いつの間にか下品な配色になってしまっていることがある人は、「色数」に注意しましょう!

一般的に、1つのページ内で使って良い色は「2~3色」と言われています。
また、「赤」「青」「緑」と全く違う3色ではなく、同系色にすることで、更にまとまり感を出すことができます。
まとめ
いかがでしたでしょうか?
今回の4つのコツを意識するだけでも、クオリティの差がかなり出ます。
重要なのは、
- 揃えること
- グループ分けすること
- 強弱をつけること
- 色数を抑えること
の、4つ。
この基礎をまずは抑えましょう。
また、この基礎を更に深掘りすることで、より良いデザインになりますが、その解説はまた別の機会で!