バナーを作るうえで、コピーや写真などの配置を決めるのに、時間がかかってませんか?
「ああでもない」「こうでもない」と悩んだ上、配置が決まった後も、
- なんだかまとまりがない
- メリハリがない
- 思ったような雰囲気にならない
そんな風に、なんだかしっくりこなくて、また何度も配置しなおしたり…。
そんな悩めるアナタのために、ハイクオリティなバナーを素早く作るためのコツの1つとして、今回は「レイアウト」に関して解説したいと思います。
バナーの「レイアウト」を意識するだけで、劇的にクオリテが上がりますよ!
まず、色々なバナーを見ていると、様々なパターンの「レイアウト」で要素が配置されており、それによって全体的なまとまりが表現されていることに気づくのではないでしょうか。
ただバラバラと要素を配置するのではなく、レイアウトによってグループ分けを行い、バナー上の情報を整理しなければ、見ている人に本当に伝えたいことが伝わりません。
「レイアウト」は、デザインの上でとても大切な要素の1つなのです。
また、今回説明するような「レイアウト」のパターンを自分の中に持っていると、バナー1つ作るスピードも、徐々に短くなっていきます。
では早速「レイアウト」についてと、今回は「そのレイアウトを使用するのに適したシチュエーション」も合わせて解説いたします。
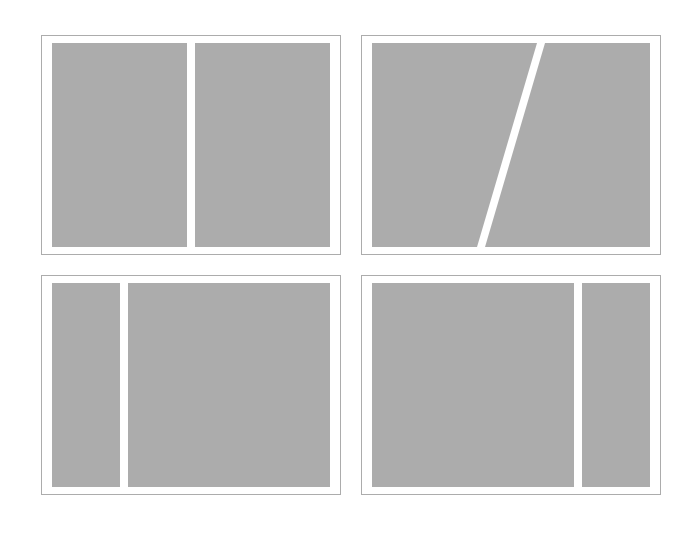
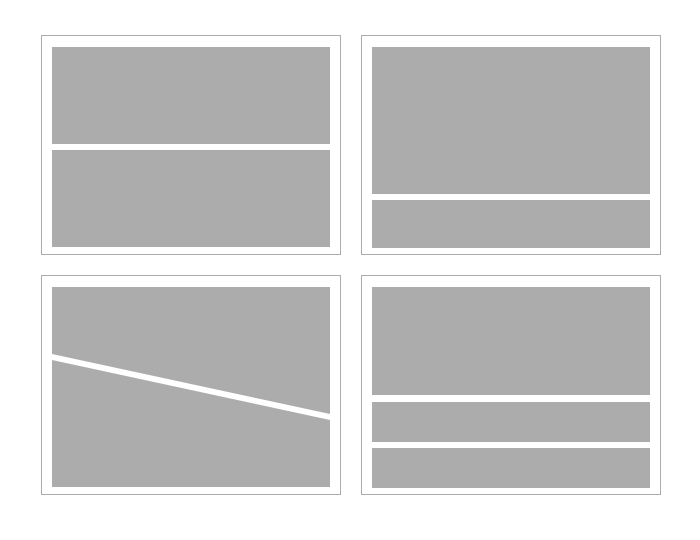
縦に割るレイアウト

スタンダードなレイアウトですが、色々な場面で使われるレイアウトです。
縦長のバナーサイズの場合、若干載せられる要素が制限されてしまうものの、スッキリとした印象が表現できます。
また、縦長になることを活かして、ビルやマンションなど、高さを訴求することにも適していますので、不動産関係のバナーでも、このレイアウトが多く見られます。
横に割るレイアウト

こちらもスタンダードながらも、色々な場面に使えるレイアウトです。
下に帯を引いて、目立たせたい文言を配置したり、「今すぐお問い合せ!」など、そのバナーを見たユーザーにして欲しい「動作」を文言として入れることで、その動作を促す役目があります。
また、「縦に割る」レイアウトと組み合わせて使用される場合も。
視認性が高く、多くの要素を盛り込めるのも長所の一つです。
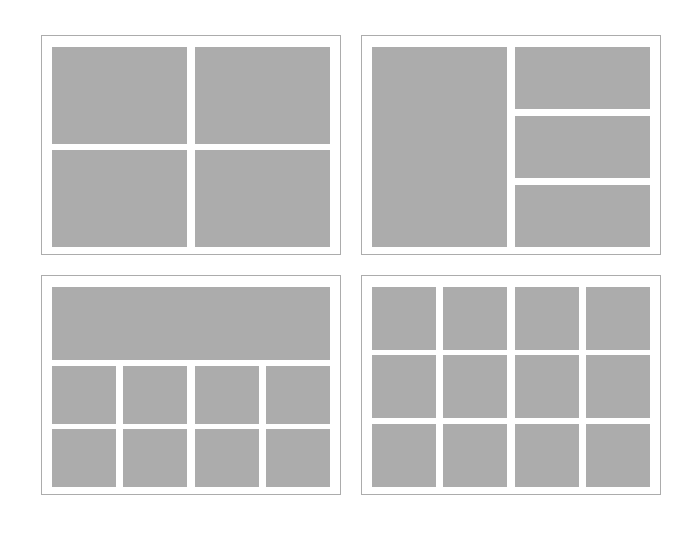
敷き詰めるレイアウト

複数のビジュアルを並べるタイプのレイアウトです。
種類の豊富さ、賑わっている雰囲気、選択肢の豊富さを表現するのに最適です。
ECなどで、商品やカラーバリエーションを見せたい場合に使うといいでしょう。
また、複数の人の笑顔など、人の顔を配置することで、活気を表現することができるので、採用系のバナーにも使えるのではないでしょうか。
ただ、あまり多くの人を配置すると、少し煩雑な雰囲気になってしまうので、注意が必要です。
単に敷き詰めるだけではなく、少しずらして要素を並べると、単調にならずメリハリが出ます。
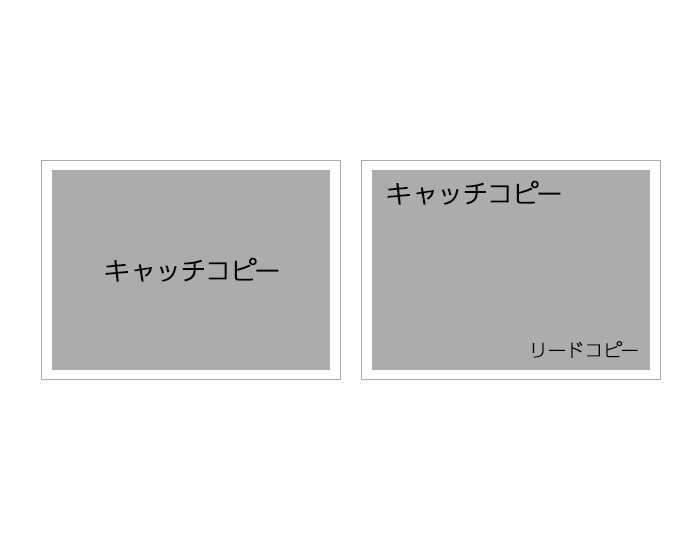
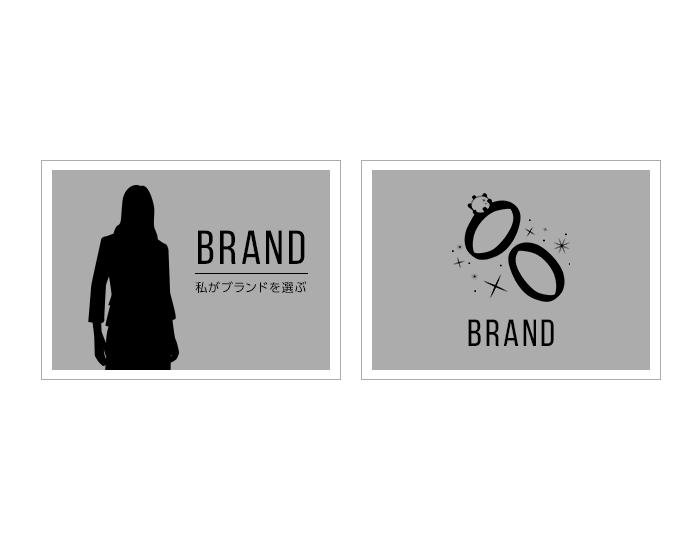
イメージを大きく使用するレイアウト

訴求力のある写真・キャラクター・タレントなど、特徴的なイメージを使用する場合は、全面にそのイメージを配置して、少量のテキスト、またはキャッチコピーをレイアウトすると、より印象的になります。
イメージ事態に力がある場合は、こういったレイアウトが最適でしょう。
ブランド感、洗練された雰囲気を表現できる手法です。
【番外編】斜めにする

レイアウトとは少し異なりますが、要素を少し斜めにすることで、躍動感・スピード感を表現することができます。
読ませたいキャッチコピー等を、このように斜めにすることで、より際立たせることが出来ますので、テクニックの1つとして覚えておいて、損はないのではないでしょうか。
【番外編】余白を作る

これもレイアウトとは少し異なりますが、テクニックの1つとして、わざと空白を作ることで、よりコピーやイメージが際立つ場合があります。
前記の「イメージを大きく使用するレイアウト」の時にこのテクニックを使うことで、高級感や洗練された雰囲気を表現することが出来ます。
ハイブランドのジュエリーや服飾のバナーにもよく使われています。
Appleのビジュアルも、このように余白をうまく利用したものが多い傾向にあります。
まとめ
いかがでしたでしょうか?
今回は、細かくレイアウトを分けて解説いたしましたが、複数のレイアウトを組み合わせて、デザインすることも多くあります。
また、こういった「レイアウト」を意識して既存のバナーを見てみると、そのバナーが「なにを訴えたいバナーなのか」「どういった意図のバナーなのか」が見えてくるので、デザインの勉強としてもかなり効果的です。
どんどん他のバナーから手法を学ぶことで、自分のレパートリーが豊かになるので、こういった情報収集は、習慣化することが大事ではないでしょうか。
どんどんバナーを作って、どんどん上達しましょう!