こんにちは!デザイナーのちかです。
あっという間に時間が過ぎ、2021年もいつの間にかもう半分が経過しました。
この半年色々なデザイン手法などご紹介してきましたが、今年後半に入る前に、
いま一度2021年よく見られるWebデザイントレンドについて、おさらいをしてみましょう!
来年の2022年のトレンドのヒントにもなるかもしれません♪
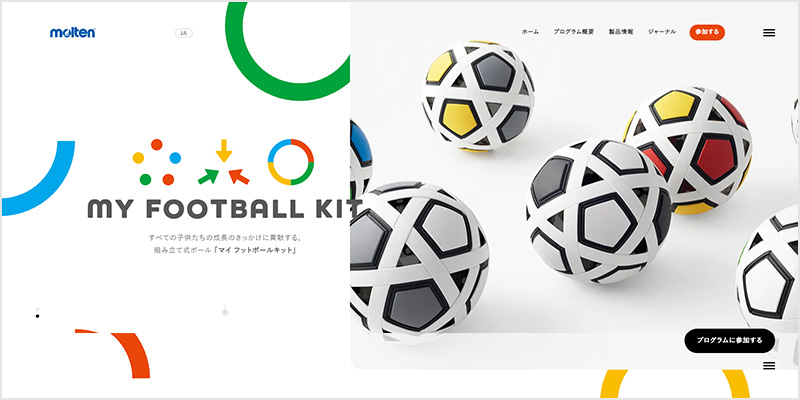
抽象図形を用いたデザイン
数年前からデザイン自体はありましたが、近年更に増えてきた印象です。
Webサイトの世界観を表現する上で有効なデザインですが、表現できる幅も広く、それだけデザイナーのセンスも問われるデザインです。
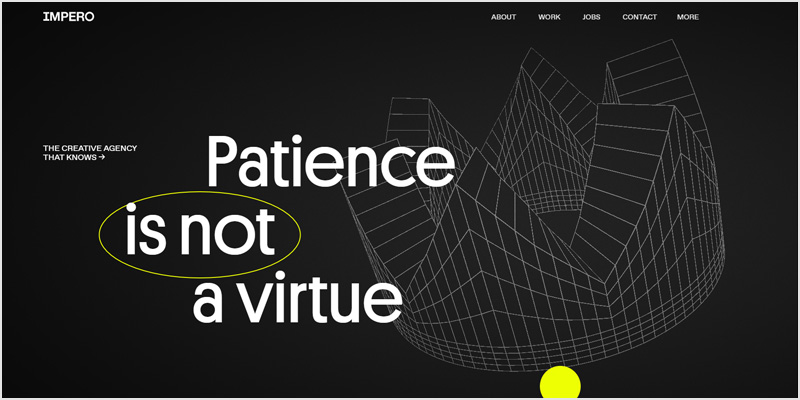
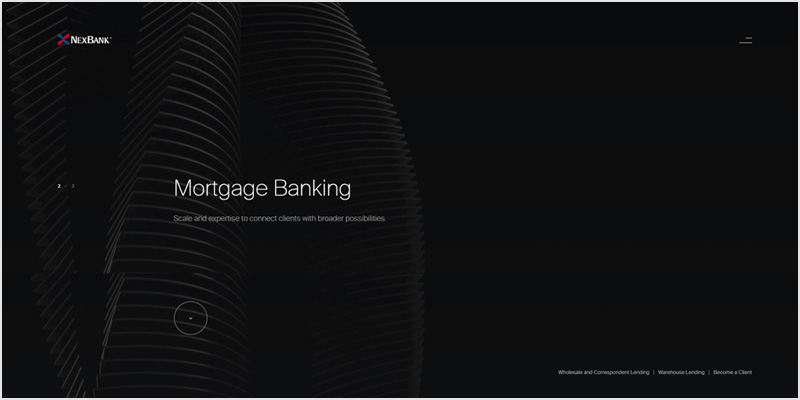
3Dグラフィックを用いたデザイン
前述の「抽象図形を用いたデザイン」と似ていますが、こちらはより未来的な雰囲気を表現できます。
シンプルながらもクールでスタイリッシュなサイトによく使われる手法ではないでしょうか。

http://www.nexbank.com/service/mortgage-banking
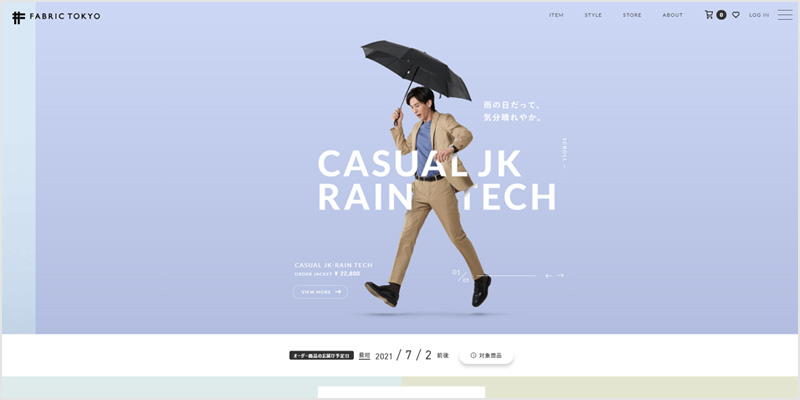
奥行きのあるテキスト配置
あるオブジェクトの背面や前面にテキストが入る混む、奥行きが感じられるデザインです。
特に特定の商品や物・人を訴求するのに、よりスタイリッシュで洗練された雰囲気を表現することが可能です。

https://www.recruit.muramoto.co.jp/

https://www.awwwards.com/annual-awards-2020/
まとめ
いかがでしたでしょうか?
デザインの手法自体は前からあったものも、近年でより洗練されたものになってきています。
色々なサイトを見て回ることで、自分のデザインセンスもどんどんアップデートされていきますので、定期的に意識してサイトを見て回る時間を取るのも自分のセンスを磨くうえでとても大事です。
時代に取り残されないように、日々インプットしていきましょう!