みなさん、こんにちは!デザイナーのちかです。
弊社はご存知の通り、大阪でWeb・ホームページ制作のご依頼をお受けしている会社です。
今やどの会社・お店でもホームページを持っていることは当たり前の時代になっていますが、いざ自分が制作の依頼をする側に立ってとき、「何が必要?」「どういう流れで制作するの?」「どれぐらいの期間がかかる?」など、分からないことが沢山出てくると思います。
弊社にお問い合わせいただくお客さまの中にも、「何も分からないから教えてほしい」という形でご連絡をいただくこともございます。
様々なWeb制作サービス、ホームページ制作会社が世の中にあふれており、『簡単にホームページが作れる!』という触れ込みも良く見られるかと思います。
しかし、『簡単に作れる』からと言っても、何も分からないままとりあえず言われるままホームページを作った!(でもなんかイメージとは違う…)よりは、しっかり知識を頭に入れたうえでイメージ通りのホームページを作り上げたほうが、費用をかけて作る意味があるのではないでしょうか?
そんな「何も分からないけど、ちゃんと知りたい!」とお思いのかた向けに今回から数回にわたって、制作の流れや制作の期間など、ホームページの基礎知識についてを、ホームページ制作のプロの私がいくつかご紹介させていただきます。
そして今回は、多くの方が最初に知りたいであろう、「制作の流れ」についてです。
ホームページの制作にはどういうステップがあるのか。
事前にどんな準備がいるのか。
皆さまの疑問にお答えできればと思います。
※ホームページ制作会社やサービスによって、細部が異なる可能性がございます。
あくまで弊社の場合、ということをあらかじめご了承いただけますと幸いです。
現状把握・企画

少し大げさな言い方になってしまいましたが、もう少し簡単に言うと
「何のためにホームページを作成(リニューアル)するのかの『目的』をハッキリさせる」
「ホームページのゴールを決める」
「ターゲットを決める」
という事です。
ホームページを作る目的をハッキリさせる
「他の会社が作っているからうちも作ろう!」だけですと、すこし目的がぼんやりしていますね。例えば、以下のようなところまで落とし込めると、もっとハッキリするのではないでしょうか?
「ホームページでうちの会社や商品・企業のブランディングをしたい!」
「いやいや、ホームページからがんがん問い合わせしてもらいたい!」
「問い合わせだけじゃなくて、ホームページ上で商品を買ってもらえるようにしたい!」
一言でホームページといっても、出来ることは様々です。
あなたがホームページでなにをしたいか、もう一歩進んで考えてみると、意外と自分でも気づかなかった隠れた希望が出てくるかもしれませんよ?
深堀りすることで、より希望も明確になるのでこの工程はとてもおすすめです。
自社の強みを再度整理する
ホームページを作成する上で、自社の「強みや特徴」を再度改めて確認することはとても大事です。
ホームページのコンテンツを考えるうえでも重要になるため、自社内や既存の取引先にアンケート(Googleフォームなどでの実施がおすすめです)を行って、第三者目線の強みや特徴を再確認するのも、方法としてはおすすめです。
同業種の他社との比較も大事です。
他社と比べて自社がどこが優れているのか、また劣っているのかの業界・業種の分析もとても有効ですね。
ホームページのゴールを決める
そして、目的が決まったら次は、ゴールをどこに定めるかを考えます。
もし目的を「ホームページからのお問い合わせがほしい!」と定めた場合、様々なゴールが考えられます。
「電話からの問い合わせを月〇件」
「メールからの問い合わせ月〇件」
「資料請求を月〇件」
などなど。
どのアクションをゴールポストにするのか。そして数値的に目標を見える形に定めておくと、達成度があとで振り返りやすくなります。
そして、この「目標を数値化する」というステップですが、「現在、月何件の問い合わせがあるのか」などの現状の解析を踏まえて決定することがほとんどです。
事前の準備として、直近数ヶ月のお問い合わせ件数を媒体別(電話・メール 等)に集計しておくと、この数値化が容易になりますので、依頼前に意識しておくのがおすすめです。
ターゲットを決める
簡単に言うと「どういう層のお客さまとお取引したいか」というのを決めます。
この「ターゲットを決める」というステップを抜いてしまう方が意外と多いですが、これはとても大事な工程です。
例えばお客さまが「20代女性向けのアパレルショップ」を経営する会社だとします。
もちろん、この会社のターゲットは「20代の女性」になるでしょう。
でも担当者の方が「自分が好きな雰囲気が、男性向けのちょっと堅い雰囲気で色使いもシックな感じだから、ホームページもそういうテイストで作りたい!」と言い出した場合、どうなるでしょう?
ご希望の通り「男性向けのちょっと堅い雰囲気で色使いもシックな感じ」のホームページが出来上がったとしても、ターゲットである「20代の女性」の購買意欲を刺激することはできるでしょうか?
恐らく難しいでしょうね…。
「ターゲットの趣味」と「自分の趣味」は切り分けて考えることがとても重要で、ターゲットに沿ったホームページになっているかの判断基準のためにも、この「ターゲットを決める」ことはとても大事です。
こちらもしっかり考えましょう。
分析・調査・コンセプト決定

ここまで決まれば、ホームページ制作のための土台はほとんど出来上がりました。
・決めた目的やゴールを達成するにはどうすればいいか。
・ターゲットユーザーに響くデザインやコンテンツはどういったものか。
それを、競合やトレンドの調査、すでにホームページがある場合はその既存ホームページの解析などで、情報を集めます。
その上で、どういうアプローチやコミュニケーション方法であれば達成できるのかを考え、決定いたします。
場合によっては、ホームページだけではなく広告の出稿や他サービスとの連携など、ホームページ制作だけの枠に捕らわれないご提案を、お客さまのご予算も踏まえまして、弊社からもさせていただきます。
そして、ここまでに決めたことを全て踏まえた「ホームページのコンセプト」を決定します。
このコンセプトを元に実際の制作に入るため、ここを曖昧にしてしまうとこれ以降の工程が全てぶれてしまうことになります。
しっかりディスカッションさせていただいたり、ご提案させていただいたうえで決定出来ればと思います。
そして、ここまでが事前のプランニングパートです。
こう書くとかなり長く感じますが、きちんと決めずに次の実装パートに進んでしまうと、結果的に思ったようなホームページにならなかったり、結果が出なかったりすることが多いため、しっかり決めましょう!
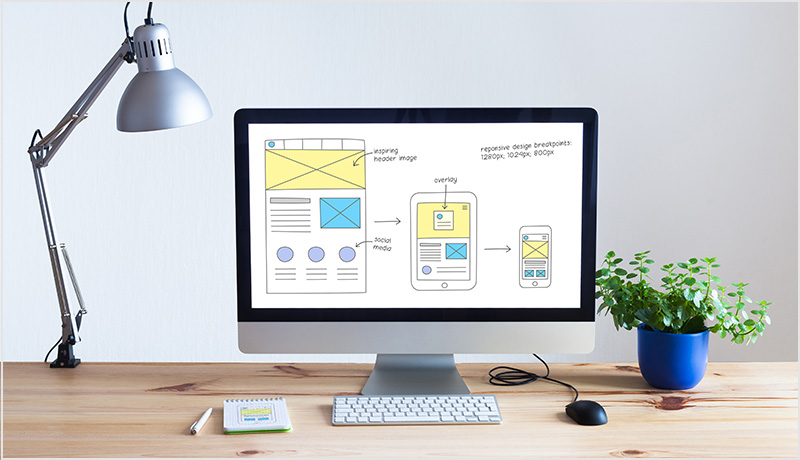
設計

ここからやっと実装のパートに入ってきます。
コンセプトを元に、
・このホームページにはどういう情報・コンテンツがいるのか
・どういうレイアウトにするのか
・情報の優先順位をどうするのか
・フォームは使用するか?
などの設計を行ってきます。
多くの場合は、「サイトマップ」という制作するページが網羅されている一覧を作成したり、「ワイヤーフレーム」という画面設計図をお作りいたします。
またブログなど、お客さまで更新していただくページがあったり、お問い合わせのメールフォームを設置する場合、システムの導入が必要になります。
そのシステムの要件(仕様・機能)もこのステップで決めます。
どのページを更新できるようにしたいのか。
どの程度更新したいのか。
どのような機能をつけたいのか。
ヒアリングを元に仕様を決定いたします。
デザイン制作

本格的にホームページをビジュアル化します。
前段階で考えた設計図を元に、設定したターゲットにどういう印象を与えたいか、またそのターゲットの購買意欲を刺激するようなデザインを考えます。
そして、以前の記事でもお伝えしたように、まずはTOPページのデザインを確定させたのちに、その他の下層のページ作成を進めてまいります。
・TOPページのデザインを「確定」させることの大切さ
https://plasol.co.jp/blog_post/top_design/
こちらで書かせていただいている通り、TOPページのデザインはサイト全体の軸となるものです。しっかりと確定させたのちに、下層ページを作成いたします。
HTMLコーディング

デザインが確定すれば、次は「コーディング」という作業が始まります。
HTMLというマークアップ言語で、インターネット上で見れるような形に表現することをコーディングと言います。
ホームページを見る方は、色々な環境で閲覧します。
その色々な環境下でも、正しくホームページを見れるようにするためにはこの工程が必要です。
それ以外にも、ボタンの上にカーソルを合わせた時のアニメーションや、ホームページのメインビジュアルのスライドショーのアニメーションも、この工程で設定していきます。
ただ、複雑なアニメーションをご希望の場合は、コーディングでのアニメーションではなく、動画(ムービー)での表現のほうが適している場合もございます。
どのような形が最適化は、制作会社とお客様の間での話し合いによって決定するのが一般的です。
動作・ブラウザチェック

コーディングが一旦完了しましたら、様々な環境で動作チェックをいたします。
Google Chrome、Mozilla Firefoxなどの色々なブラウザでのチェックをはじめ、PCだけではなくスマホでの動作チェックをいたします。
これは、制作会社側だけではなくお客様の環境でもチェックを行っていただく場合が多いです。
制作会社はテストのために様々な環境を準備しておりますが、それにも限界があります。
お手数ですがご協力いただけますと幸いです。
注意点
なるべく様々な環境で正しく表示されるように対応いたしますが、特殊な環境(利用者の少ないブラウザや、サポート外の環境)での動作まで完璧にすることはなかなか難しいです。
どこまでをサイトでサポートするかも、設計の段階で事前に決めておくことがほとんどです。
公開作業
チェックが完了すれば、次はいよいよホームページの公開作業を行います。
動作チェックで問題なく動作していたとしても、本番のサーバー上では動作が異なる可能性もあるため、公開作業後油断はできません。
前項と同じように、正しく表示されているか・動作しているかをチェックします。
チェック後、問題がなければ今度こそ公開完了になります。
公開後対応(運用・管理)
ホームページは、公開すればそれで終わりではありません。
関係者へのホームページ公開の告知、検索エンジンへ掲載されるように巡回ロボットへの巡回依頼をはじめ、数か月ごとにアクセス解析を用いた定期的な更新・運用がはじまります。
また、1ヵ月に何人ホームページに訪れたのか、何件問い合わせがあったのか、どのページがよく見られているのか、逆に見られていないページはどれか 等など…。
GoogleAnalyticsの解析機能を利用することで、ホームページの現状の問題点を洗い出しをして、改善・コンテンツ追加・削除などの対策を考えます。
そうやって繰り返し改善を重ねていくことで、ホームページを育てていくことでより良いものにしていきます。
まとめ
以上のステップが、ホームページ制作の流れになります。
いかがでしたでしょうか?
書き出してみるとやはり多くのステップを踏んでホームページは制作されるというのが分かり、大変だな~と思われるかもしれませんが、弊社へご依頼いただいた際にはできる限りサポートさせていただきます。
大阪にオフィスを構えておりますが、オンラインでのご相談も受け付けておりますので、分からないことや不安なことなど、お困りの際はぜひご相談ください!


