先日も取り上げましたが、スクロールに連動してコンテンツを表示させたり、動きを付けたりするスクリプトについて、いざ実際に実装するとなると、「色々コードをいじらないと駄目なんじゃないの?」など、不安に思う方もいらっしゃると思います。
今回は、jQuery不要で、非常に簡単に実装が出来る「AOS」というアニメーションスクリプトをご紹介します。
オプションも豊富で、色々なアニメーションに対応していますので、入門編としてぜひご覧ください!
導入方法
1.AOSファイルのダウンロード
jQueryが不要良いっても、cssとjsは必要になります。
まずはそのファイルをダウンロードしましょう。

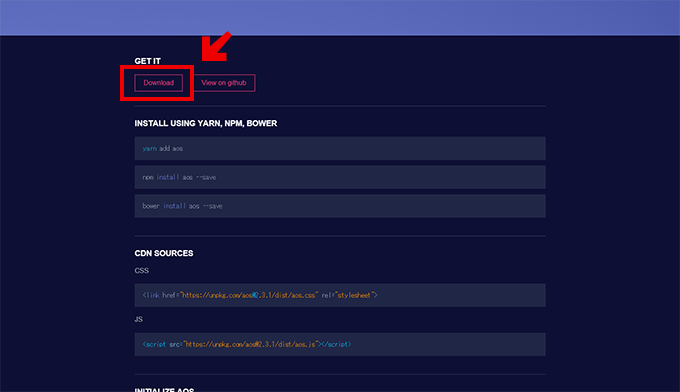
上記ページの下のほうに、ダウンロードリンクがありますので、そこまでスクロールしてください。 「Download」ボタンを押すと、ファイルのダウンロードが始まります。
なお、アニメーションのデモもこのページで確認できるので、自分が必要としているアニメーションがあるかを事前にこちらで確認してください。
2.ファイルの読み込み方法
ダウンロードしたcss「aos.css」とjs「aos.js」を、任意のディレクトリに保存して、htmlファイルに読み込みます。
※jsファイルのみ、headタグの中ではなく、bodyの閉じタグすぐ上に記述してもOK!
<script src="aos.js"></script> <link rel="stylesheet" href="aos.css" />
また、下記記述も追加すれば準備は完了です!
※こちらもjsファイルと同じく、bodyの閉じタグすぐ上に記述しても大丈夫です。
<script> AOS.init(); </script>
3.アニメーションの設定
上記までの準備が完了すれば、あとはアニメーションを設定したい要素に「data-aos属性」を加えるだけです。
<div data-aos="アニメーション名">アニメーションさせたい要素</div>
data-aos属性の値には、下記アニメーション名一覧の中から、任意の「アニメーション名」を入れてください。これで設定完了です!
▽アニメーション名一覧
・フェード系 fade fade-up fade-down fade-left fade-right fade-up-right fade-up-left fade-down-right fade-down-left ・フリップ系 flip-up flip-down flip-left flip-right ・スライド系 slide-up slide-down slide-left slide-right ・ズーム系 zoom-in zoom-in-up zoom-in-down zoom-in-left zoom-in-right zoom-out zoom-out-up zoom-out-down zoom-out-left zoom-out-right
4.オプションも設定可能
更に、アニメーションの開始のタイミングやスピードなども、オプションで細かく設定が可能になっています。
・data-aos-offset アニメーションを開始するスクロール位置の設定。 初期値は120 ・data-aos-duration アニメーションの時間を設定。 初期値は400 ・data-aos-easing イージングの設定。 初期値はease。 ・data-aos-delay アニメーションの遅延の設定。 初期値は0。 ・data-aos-anchor アニメーション開始するスクロール位置を他の要素で設定。 初期値はnull。 ・data-aos-anchor-placement アニメーション開始のトリガーになるスクロールの位置を設定。 初期値はtop-bottom。 ・data-aos-once アニメーションが1回だけ実行されるように設定。 初期値はfalse。
<div data-aos="fade-up" data-aos-offset="500">アニメーションさせたい要素</div>
いかがでしたでしょうか?
もちろんもっと細かい設定をしたい場合は、カスタマイズが必要だと思いますが、基本的なアニメーションに関しては、この「AOS」である程度カバーできるのではないでしょうか?
導入も簡単なため、ちょっとしたアクセントとしてアニメーションを導入したい!という場合は、適したスクリプトだと思います!
是非一度チャレンジしてみてください!