コーポレートサイト制作を依頼するとき、何社かに見積りを出したり、制作会社の説明を聞いたりしますよね。そのときコーポレートサイト制作の主な流れを知っておかないと、見積りの項目を見ても、説明を受けてもよく理解できず、料金やイメージで依頼先を選んで後悔することになりかねません。
そうならないために今回は、コーポレートサイト制作の主な流れを解説します。
なお、弊社プラソルの制作をもとに基本的な流れを説明していますので、制作会社やコーポレートサイトの内容により若干異なる場合があります。
コーポレートサイトの企画/目的・ターゲット・コンセプトの設定

まずは、どのようなコーポレートサイトを作るのかを決めます。深く考えずに実作業に進んでしまうと、期待した成果が出ません。コーポレートサイトの核をつくる大切なプロセスです。
目的を明確にする
「販売促進に重きを置く」、「ブランディングがメイン」など、コーポレートサイトを作る目的を設定します。売上アップもブランディングもと、目的が複数になる場合は優先順位を決めておきます。
自社の強み・特徴を整理する
自社(製品・サービス)の強みや特徴を整理します。第三者からどのように見えているかを知ると、思わぬ強みがわかることもありますから、既存顧客や取引先にアンケートを行うこともおすすめです。
競合との違いを知ることも必要で、同業他社と比べて自社の優れている点や弱い点を洗い出します。
ターゲットの設定
「どのようなお客様と取り引きすべきか」というターゲットを決めます。コーポレートサイトの目的に合うターゲットを設定しますが、既存顧客や取引先の特徴を踏まえると考えやすくなります。
コーポレートサイトのコンテンツやデザインはターゲットに合ったものになっているかという判断基準になりますから、できるだけ絞り込んで設定します。
分析・調査、コンセプトの決定
「目的達成はどうすれば実現できるか」、「ターゲットに響くデザインやコンテンツはどのようなものか」などを知るために、競合やトレンドの調査を行います。サイトリニューアルの場合は、既存サイトの解析などで情報を集めます。そのうえで、目的達成のアプローチやコミュニケーション方法を考え、コーポレートサイトのコンセプトを決定します。このコンセプトをもとに実作業を進めます。
コーポレートサイトの設計/コンテンツ・レイアウトの決定

前段階で決めたコンセプトをもとに、入れる情報やコンテンツ、レイアウトを決めていきます。
情報・コンテンツ、機能の決定
コーポレートサイトの基本情報として次の内容が考えられます。
- 企業情報
会社概要、代表メッセージ、企業理念、沿革、組織図、事業所紹介、事業内容、アクセス など - 製品・サービス等の紹介
製品の特徴・スペック、サービスの特徴など - お問い合わせ
お問い合わせフォーム(メール)、お問い合わせ電話番号 - 個人情報保護方針(プライバシーポリシー)
個人情報の利用目的や管理方法などを掲載
※企業などの組織が個人情報を取得するときは、個人情報の利用目的を公表するか、本人に伝えることが義務付けられています。 - お知らせ・最新情報 ※更新ページ
新しい商品・サービスの発表、イベント告知、メディア掲載や受賞等のニュース、サイト更新報告、休業日のお知らせなど
上記のほか、必要な場合は次の情報も掲載します。
- 採用情報 (人材募集をする場合)
新卒採⽤、中途採⽤、インターンシップ、採⽤イベントなど - IR情報(上場企業のみ)
投資家向けメッセージ、財務状況、業績レポート、決算情報など
記事を入れたい場合、ブログを設置します。ターゲットが興味をもつ記事を掲載すると、SEO対策に有効です。しかし更新が滞ると逆効果ですから、定期的に更新できるかを考えて設置を決めましょう。
お問い合わせのメールフォーム設置など、システムの導入が必要になる機能もあります。どのような機能・仕様を入れるのか、この段階で決定します。
レイアウトの決定
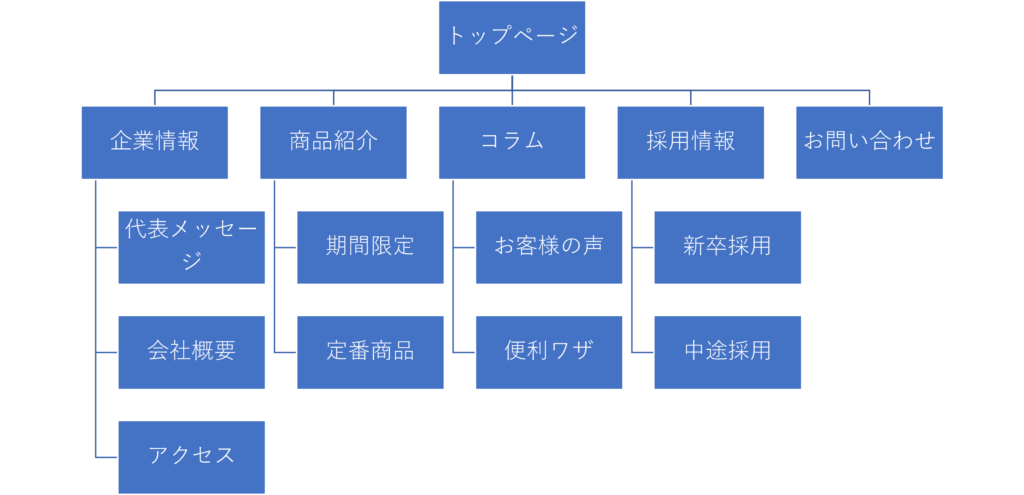
コーポレートサイトに入れる内容が決まれば、レイアウトを設計します。サイトページの一覧である「サイトマップ」や画面の設計図である「ワイヤーフレーム」によって、具体的な提案が行われます。
<サイトマップ例>

<ワイヤーフレーム例>

コーポレートサイトのデザイン制作から公開まで
入れる情報やレイアウトが決まれば、デザイン制作によってビジュアル化されます。公開に向けて様々なチェックが必要になります。
デザイン制作
設計図であるワイヤーフレームをもとに、ターゲットに与える印象や、サイトの目的などを考慮してデザインを行います。まずはトップページのデザインを確定させ、このデザインをサイト全体の軸として、ほかのページを作成します。
Webデザインは、目に見えるすべての要素が関わります。デザインの雰囲気だけでなく、文字の大きさ、色のコントラスト、情報の配置など、わかりやすさ、使いやすさも重視してデザインします。
コーディング
コーディングとは、デザインがインターネット上で見られるように、ソースコード(コンピューターに命令する言語)を書くことです。
Webサイトは多様な環境で閲覧されますから、パソコンやスマホ、Google Chrome、Safari、Microsoft Edge等のブラウザーなど、どんな環境下でも正しく見られるようにします。
メインビジュアルのスライドショーや、動きで引きつけるアニメーションなどの設定も行います。
動作テスト・検証
仮のサーバーにアップして、サイト全体の見え方や動き方を確認します。また様々な環境で、デザインの崩れやエラーなどが起こらないかをチェックします。誤字脱字などの文字校正、情報が間違っていないかの確認もします。修正と調整を繰り返して、完成を目指します。
公開完了
インターネット上に、コーポレートサイトを公開します。本番のサーバー上で正しく表示・動作しているかをチェックし、問題なければ公開完了です。
公開後、コーポレートサイトで成果を出すには

コーポレートサイトを制作依頼したときの、制作の流れはおわかりいただけたでしょうか。いろいろな手順を経てサイトが完成するためか、公開すると「終わった!」と思われる方が多いようです。
実はコーポレートサイトは完成後が本番。成果を出すには、アクセス解析、分析、改善、SEO対策など多くのことを行う必要があります。
コーポレートサイトを運用して成果を出すには、各分野の専門家の力を要します。そこでプラソルは、専門家チームが、制作からWebマーケティング、運用・保守まで対応するWeb運用サービス「超インハウスWeb運用」を提供しています。
「成果を出すこと」を第一目的とし、お客様の会社のWeb部門のように活動。お客様と毎月ミーティングを行い、目標を達成していきます。
月額定額方式で、費用は内容やご希望に応じて設定。初期費用は不要です。
興味のある方はぜひ一度お問い合わせください。